要求:
- JDK11 以上
- Maven 环境已正确配置
一、项目初始化
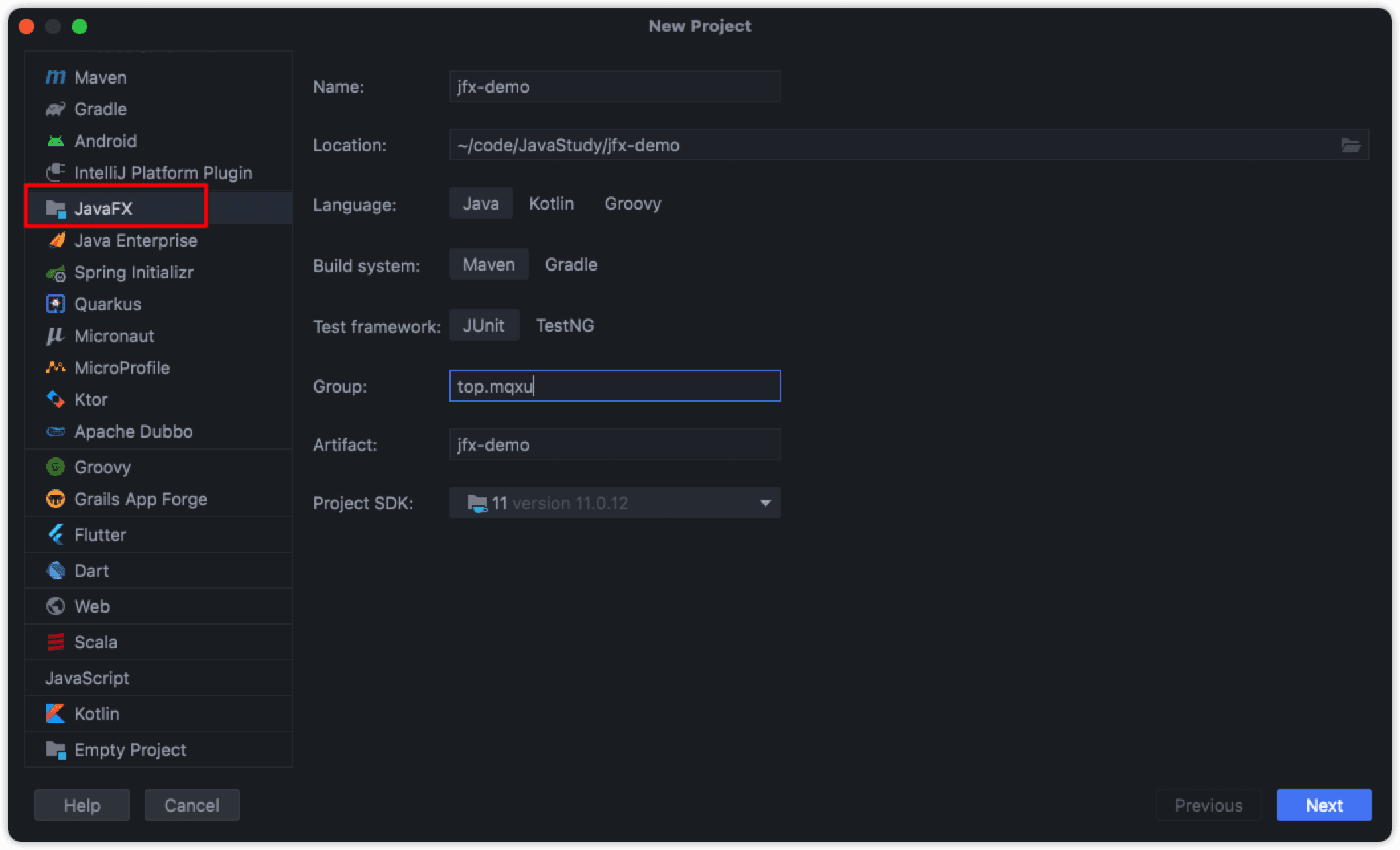
- IDEA 新建项目,如图

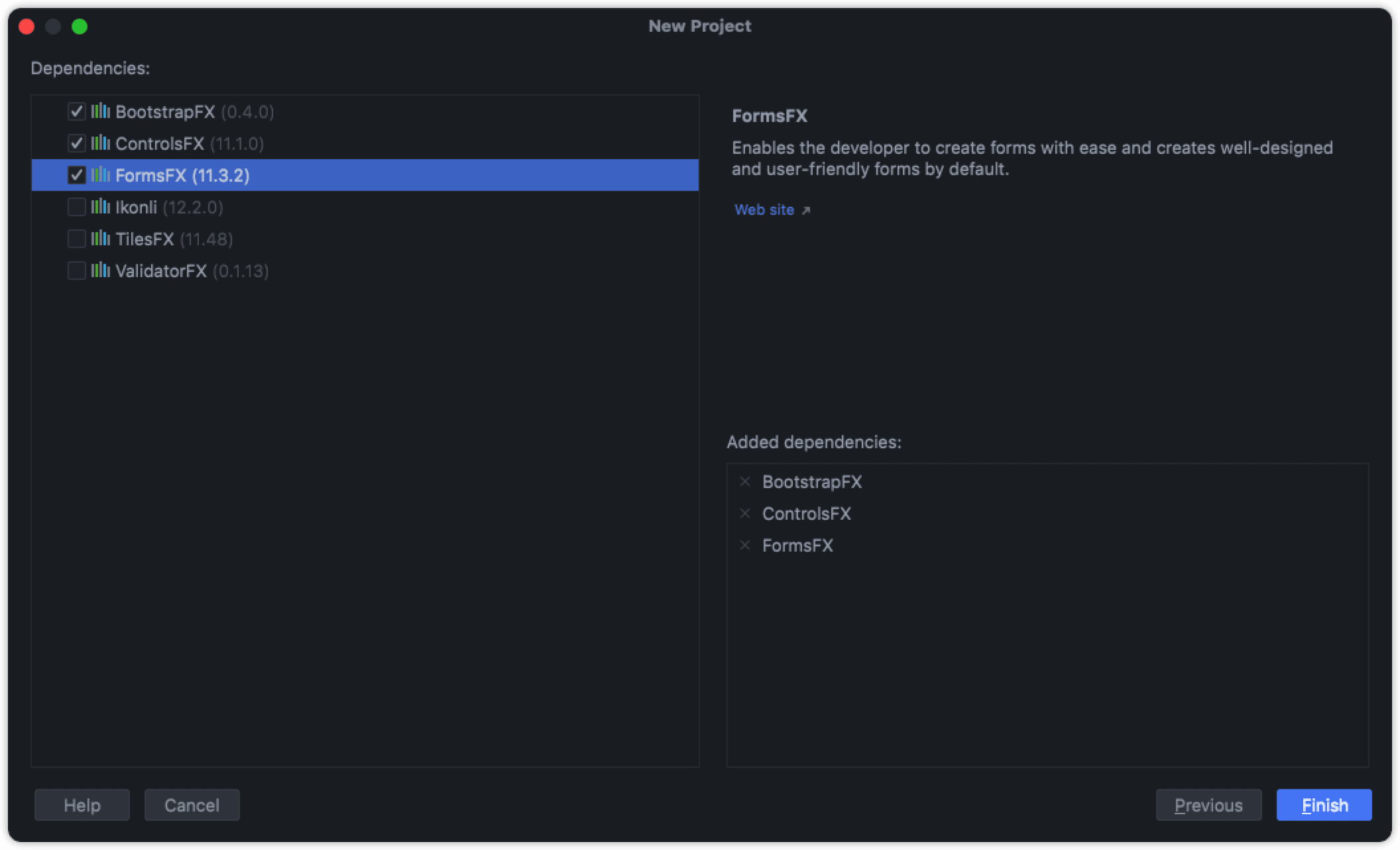
- 选择依赖,如图

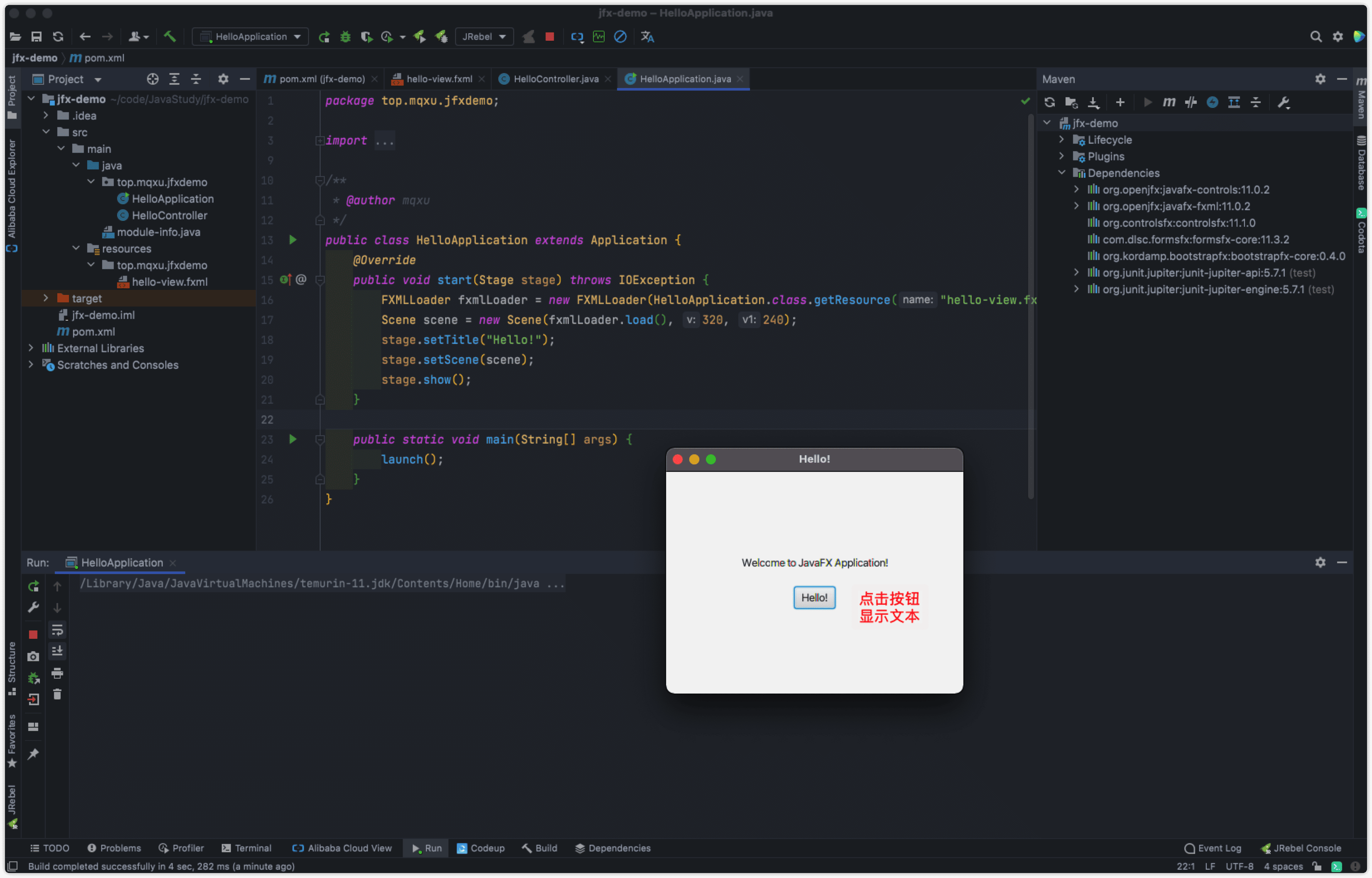
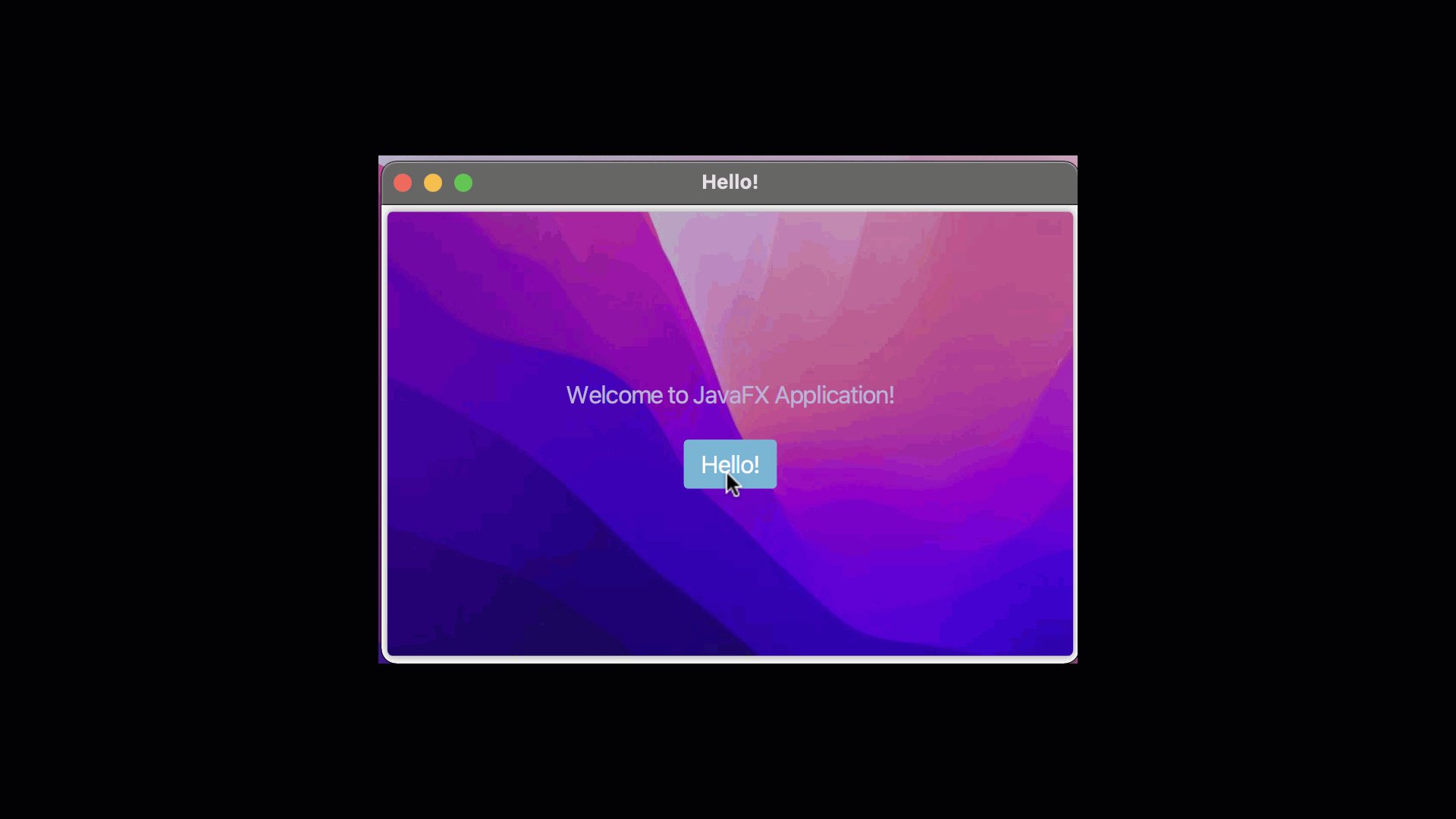
- 项目结构和运行效果如图

二、程序结构
这是由 IDEA 为我们生成的一个 JavaFX 应用程序的结构。
应用主程序
需要继承 Application 类,实现 start 方法,然后 main 方法负责启动本类。
public void start(Stage stage) throws IOException {
FXMLLoader fxmlLoader = new FXMLLoader(HelloApplication.class.getResource("hello-view.fxml"));
Scene scene = new Scene(fxmlLoader.load(), 320, 240);
stage.setTitle("Hello!");
stage.setScene(scene);
stage.show();
}
主要步骤解释
- 载入资源目录的布局文件
- 创建指定大小的 scene(场景)
- 将 scene 加入 stage(舞台),并设置标题和可见性
布局文件
JavaFX 采用 xml 文件来布局界面,和 Android 类似。所以掌握常见的布局和组件,是必要的。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.Button?>
<VBox alignment="CENTER" spacing="20.0" xmlns:fx="http://javafx.com/fxml"
fx:controller="top.mqxu.jfxdemo.HelloController">
<padding>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0"/>
</padding>
<Label fx:id="welcomeText"/>
<Button text="Hello!" onAction="#onHelloButtonClick"/>
</VBox>代码解释
- 头部主要是导入本例中用到的 javafx 的组件
- 根布局组件为 VBox——垂直布局(从上到下排列子组件)
- 声明 VBox 的对齐方式为居中,每个子组件的间距为 20,对应 HelloController 控制器
- padding 用来声明 VBox 的内边距,用 Insets 的四个属性来表示四个方向的距离
- Label 为文本组件,绑定 id 用于在控制器中访问
- Button 为按钮组建,初始化默认文本,绑定点击事件
控制器文件
用@FXML 注解和布局文件中指定 id 的组件对应
实现按钮绑定的点击事件
public class HelloController {
@FXML
private Label welcomeText;
@FXML
protected void onHelloButtonClick() {
welcomeText.setText("Welcome to JavaFX Application!");
}
}三、修改
以上结构显然还不够完整,比如借鉴 Web 开发的经验,我们一般需要为项目维护一个单独的样式文件,和布局文件分离,也必然会使用到一些图片资源等,这些可以在 resource 目录分开存放。
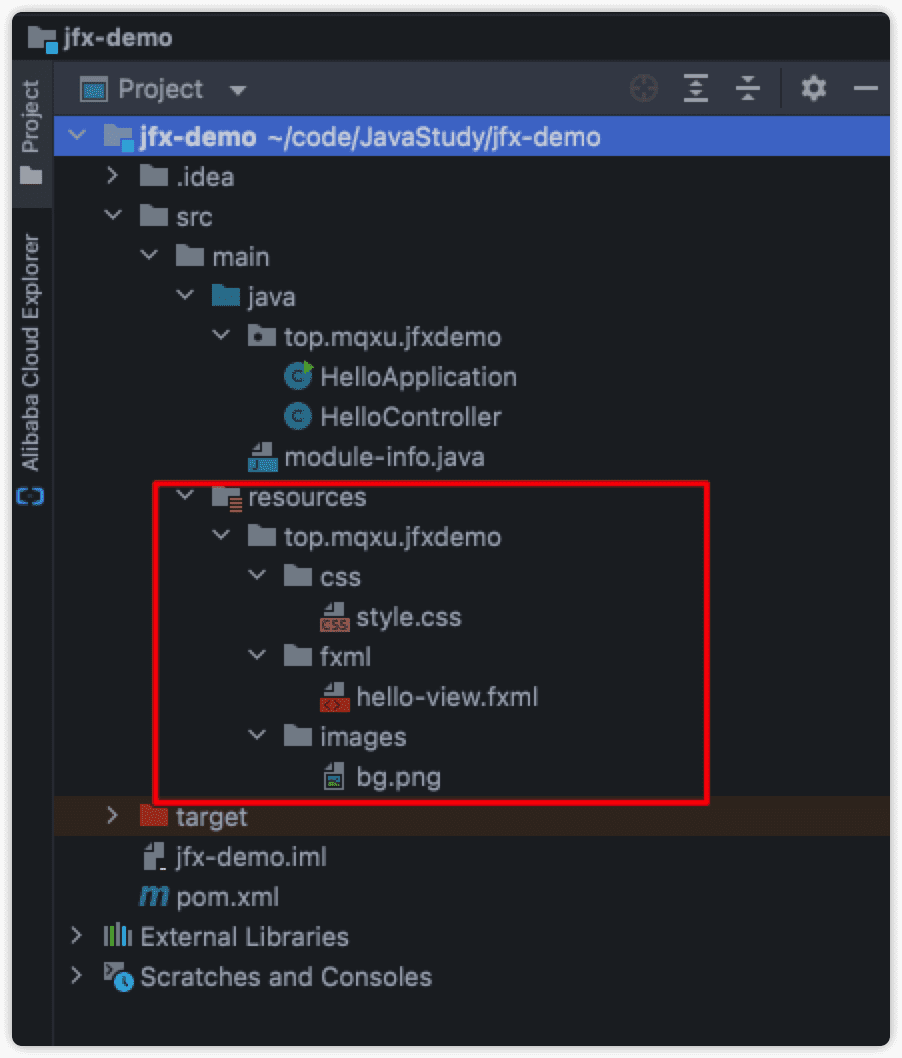
- 项目结构修改如图

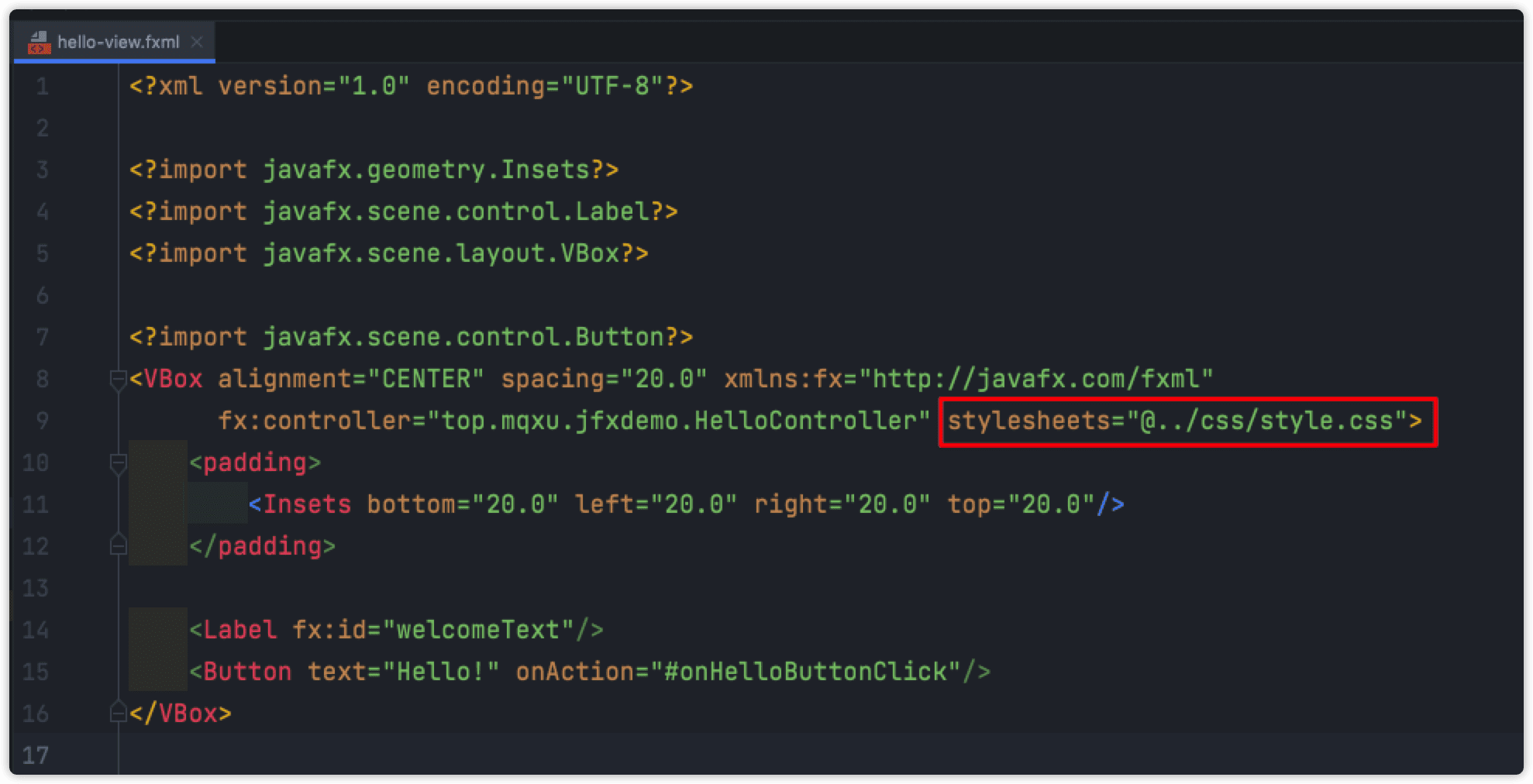
- 布局文件修改如图

- 样式文件
/*根组件样式*/
.root {
-fx-font-size: 16px;
/*背景图设置,注意相对路径*/
-fx-background-image: url(../images/bg.png);
-fx-background-size: cover;
}
/*标签文本色*/
.label {
-fx-text-fill: #bcb3d7;
}
/*按钮背景色和文本色*/
.button {
-fx-background-color: #a06cc9;
-fx-text-fill: white;
}
/*鼠标悬停按钮色*/
.button:hover {
-fx-background-color: #7bb4d7;
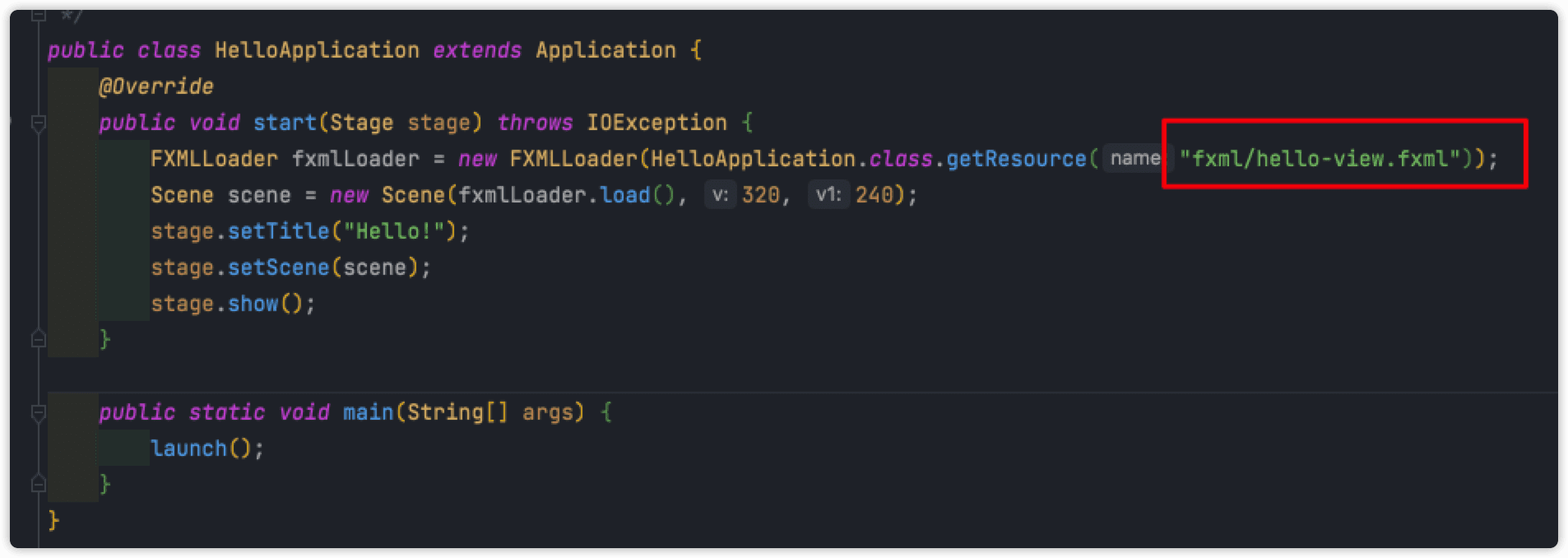
}- 应用主程序修改(布局文件路径改变了)

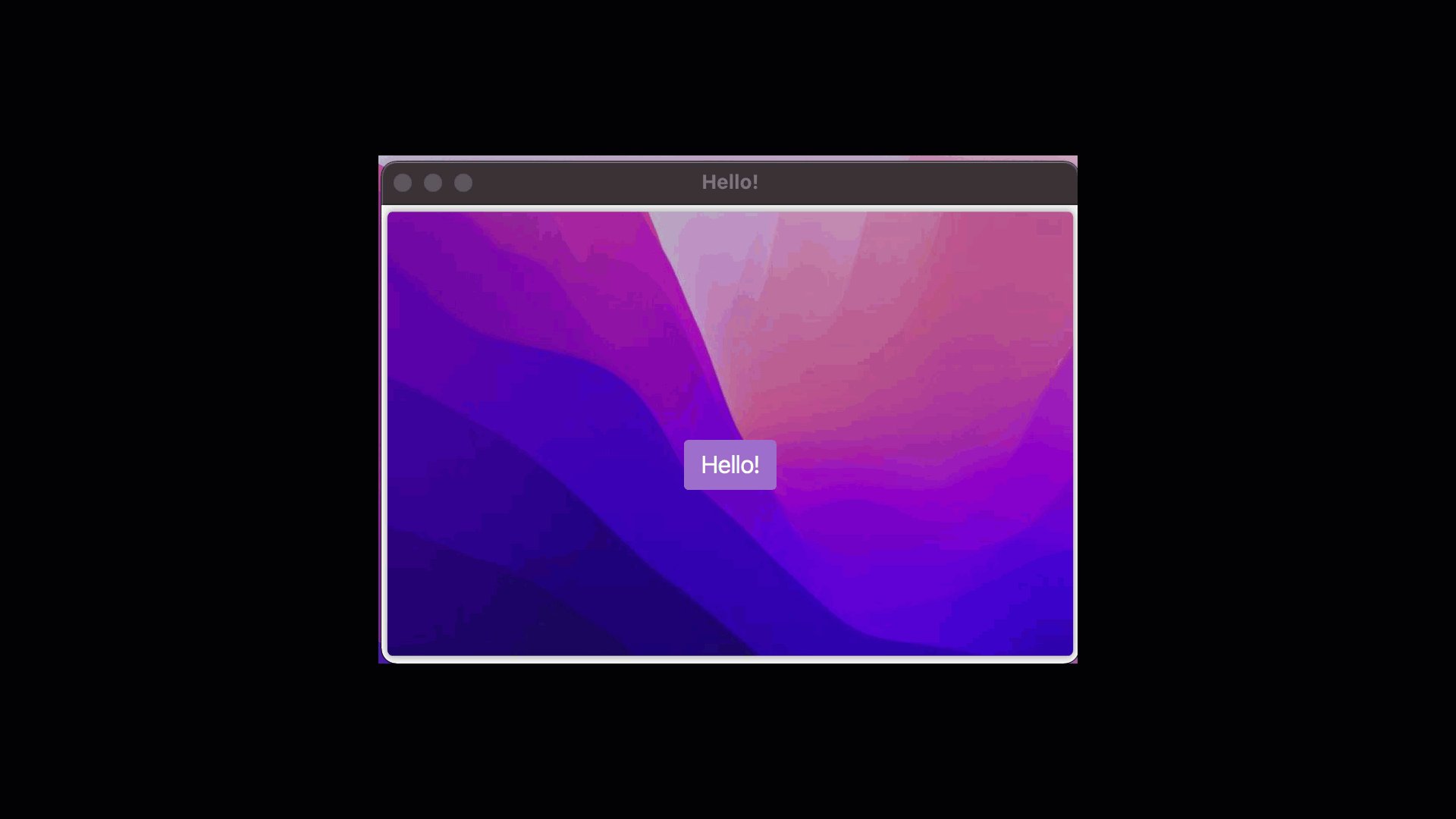
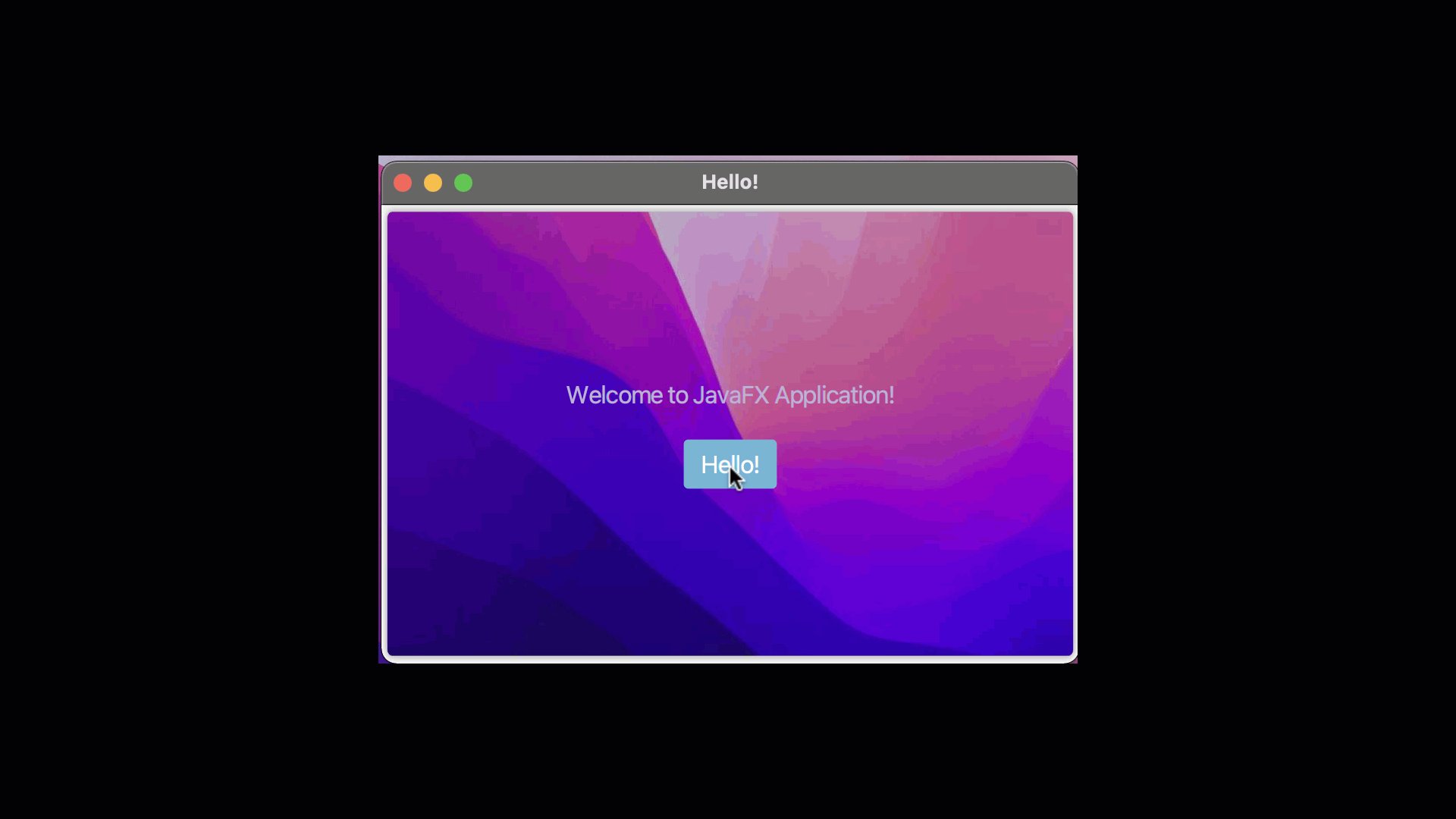
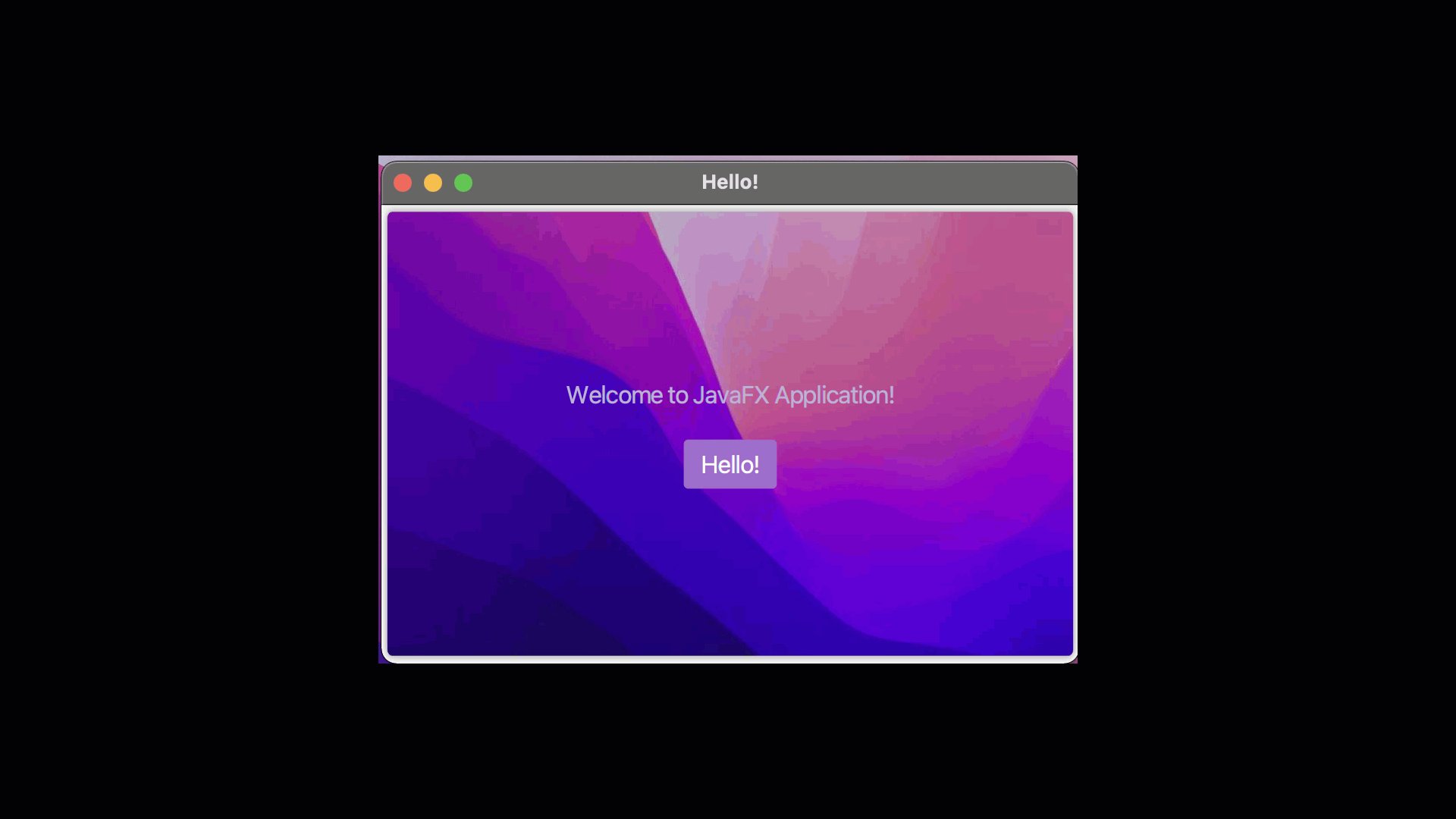
- 改变后的运行效果

四、总结
通过以上 demo 初步认识了 JavaFX,其结构比较清晰易懂,并且视图、样式、行为分离,和 Android 开发、Web 前端 HTML、CSS、JS 各司其职的思想都比较相似,写起来体验还算 OK。