PlantUML
简介
PlantUML 简直是神作,直接使⽤代码脚本绘制图形。特别容易上⼿,且表达能⼒很强,绘制的图形,可读性也很⾼。
- PlantUML 是⼀个开源项⽬,是一个可以快速编写 UML 图的⼯具;
- ⽀持编码的⽅式来⽣成图形;
- 可以⽤来画时序图、UML ⽤例图、类图、思维导图、E-R 图等等。
官网:https://plantuml.com/zh/
⼿册⼿册:PlantUML_Language_Reference_Guide_zh.pdf
在线体验
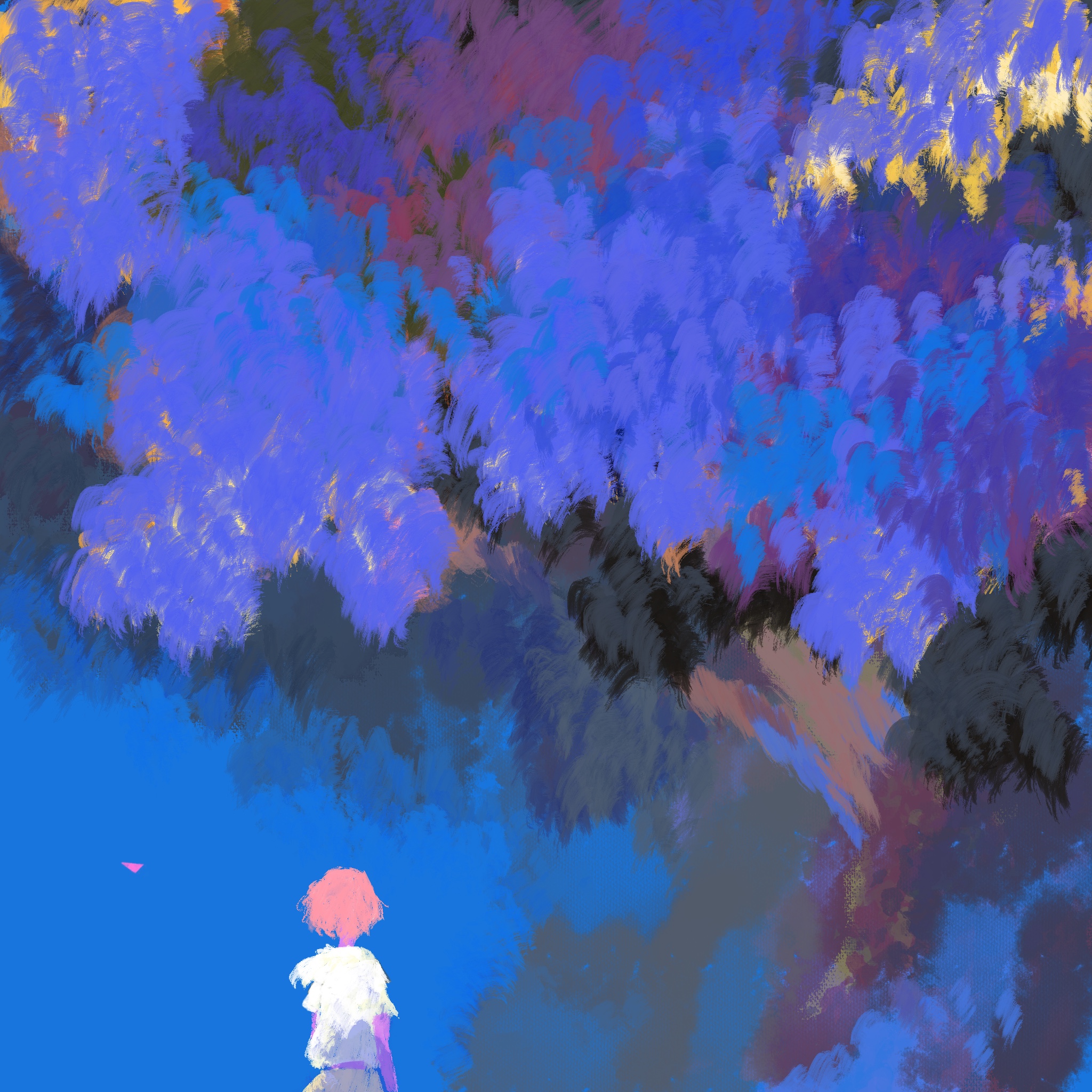
https://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000
默认示例如下。
尝试修改一下内容(标点符号都要求是英文模式)。
@startuml
用户 -> 认证中心:登录操作
认证中心 -> 缓存:存放token
用户 <- 认证中心:认证成功返回token
用户 -> 认证中心:下次访问请求头携带token
认证中心 <- 缓存:获取token
其他服务 <- 认证中心:存在并校验成功,就跳转到用户请求的其他服务
其他服务 -> 用户:信息
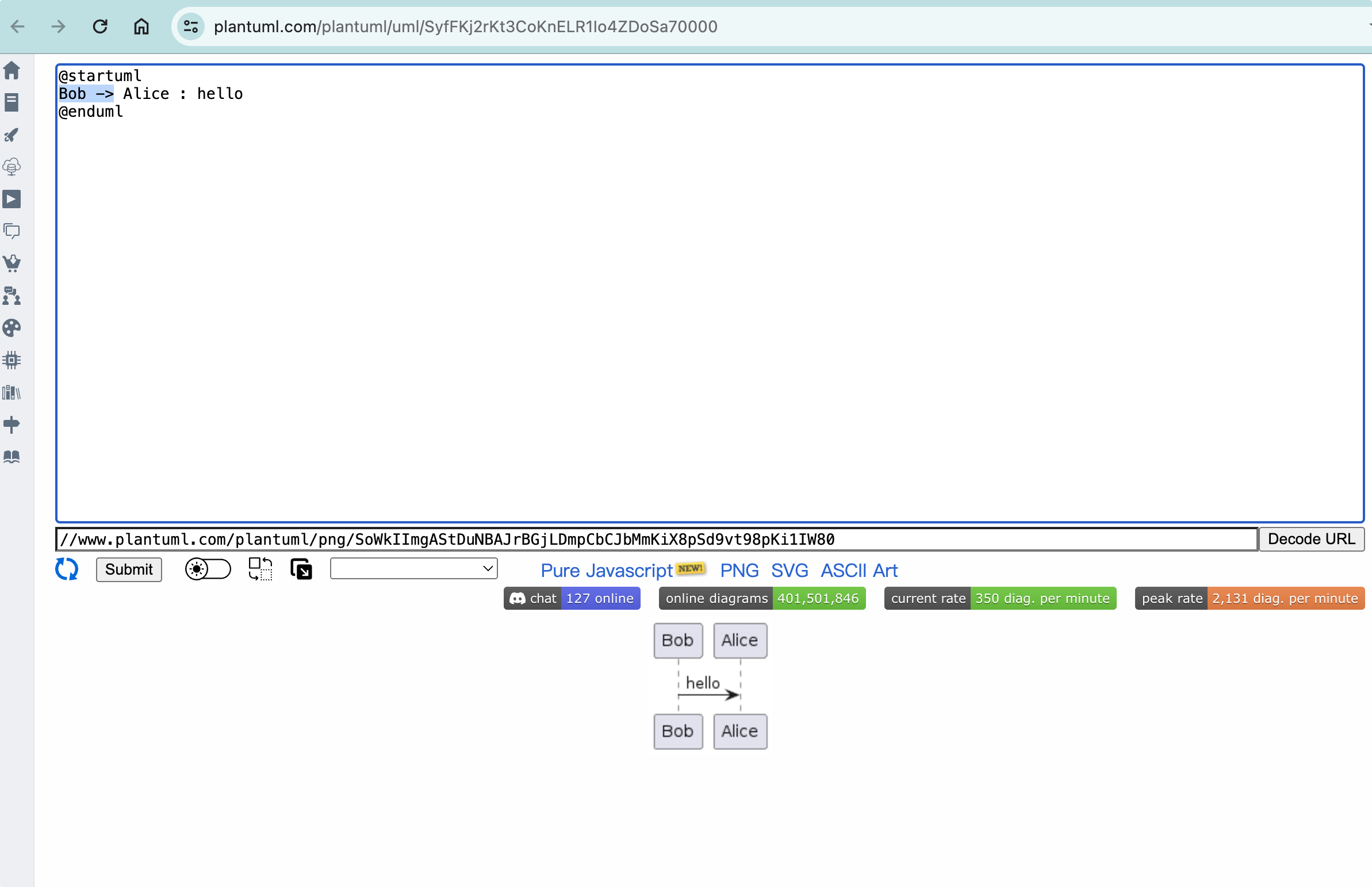
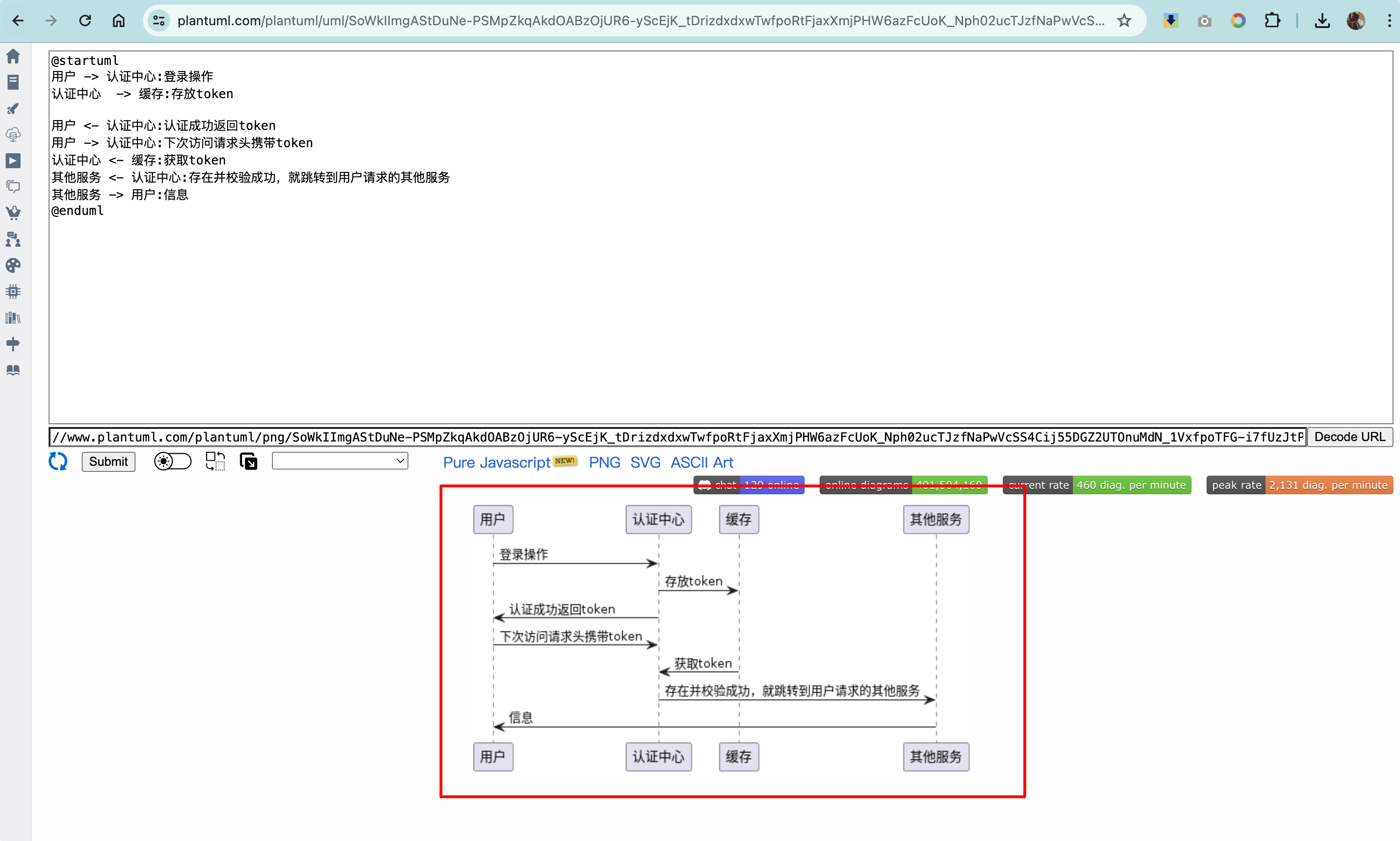
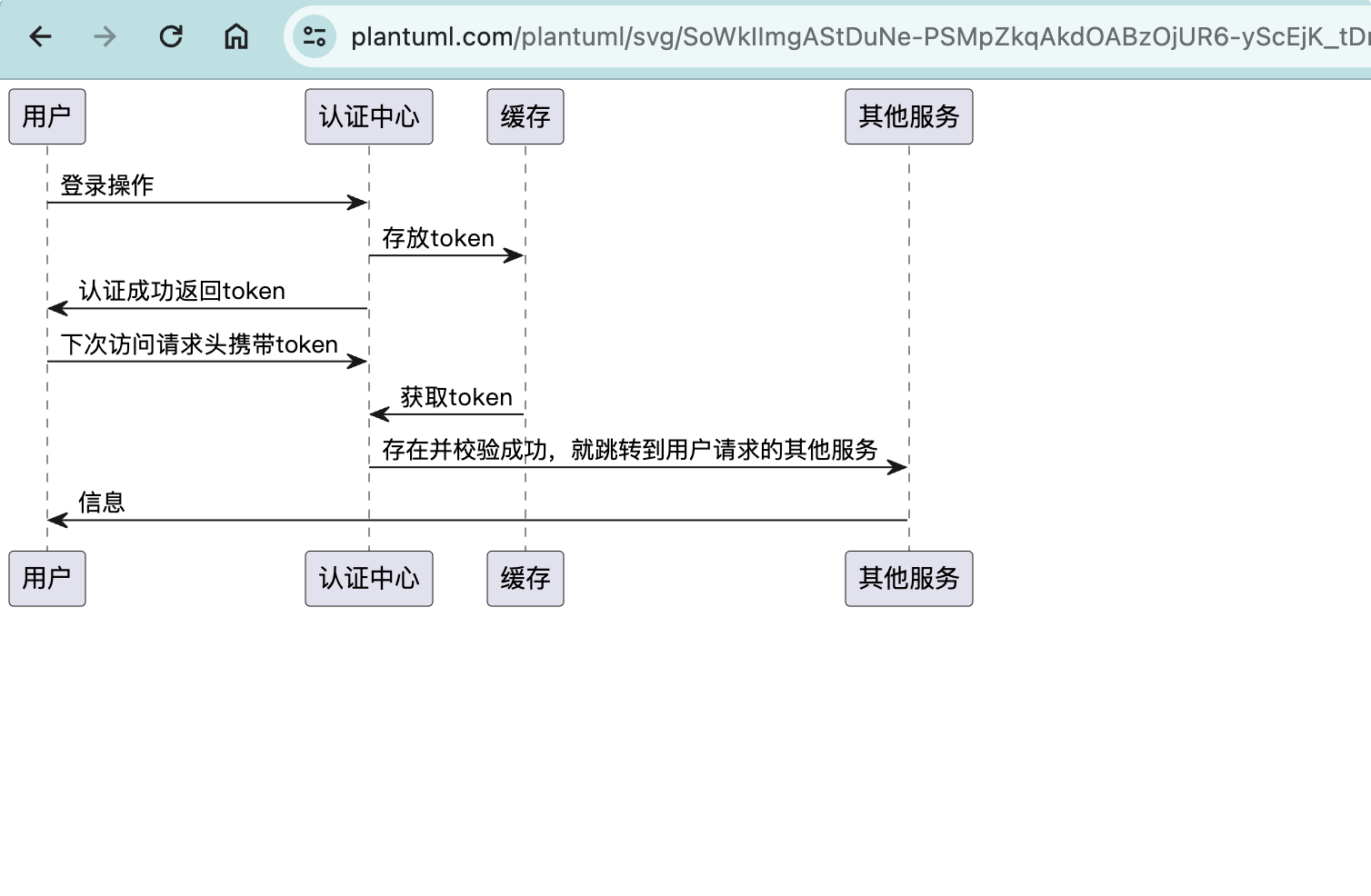
@enduml粘贴上面的内容到网页中,效果如下。
点击图片上方的 PNG 、SVG 可以在浏览器打开不同格式图片(SVG 效果较好)。

在 IDEA 中使用 PlantUML
安装 PlantUML Integration 插件
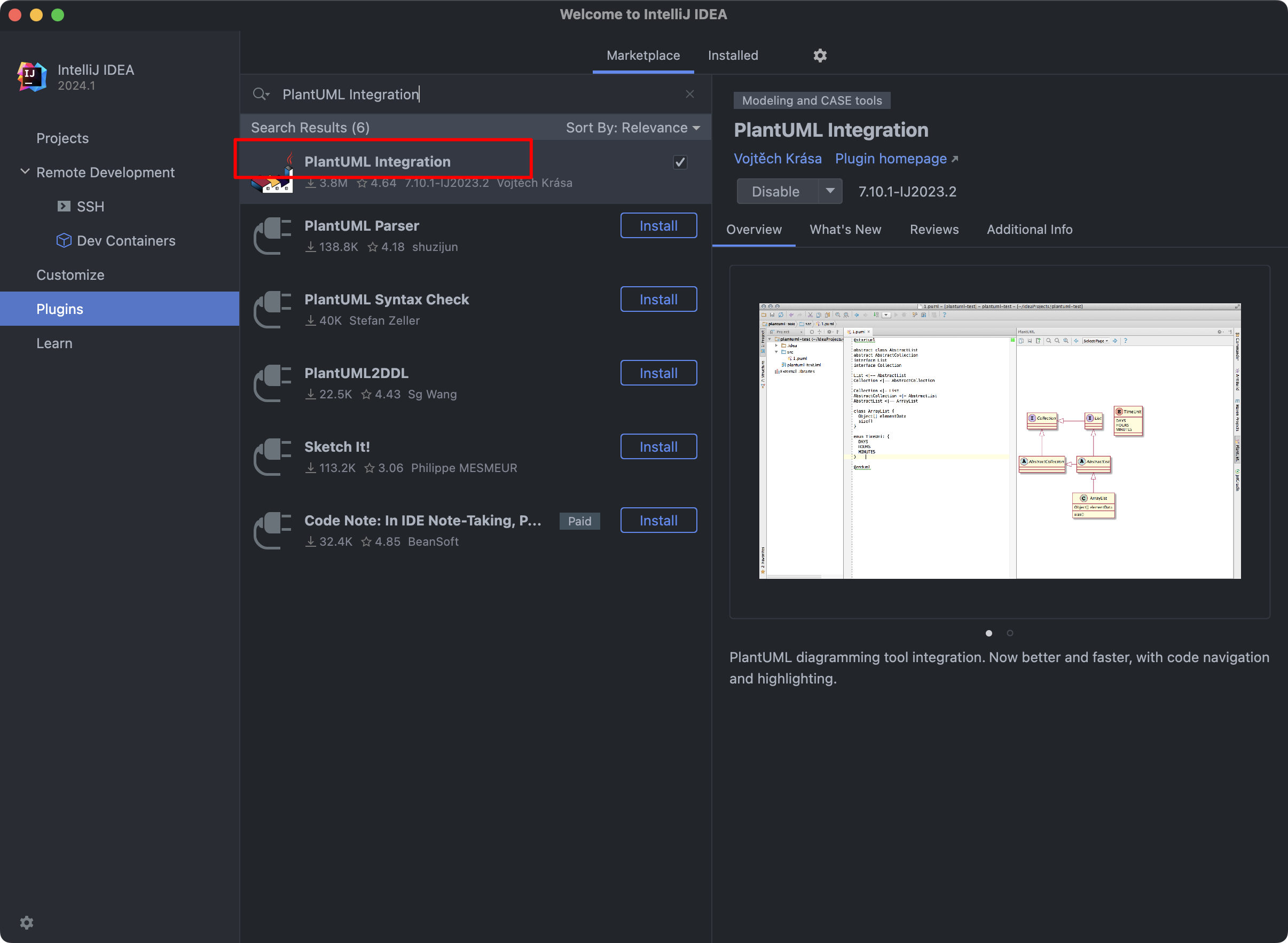
插件市场搜索 PlantUML Integration,安装。
安装 Graphviz
Graphviz 是⼀个开源的图可视化⼯具,⾮常适合绘制结构化的图标和⽹络;
Graphviz 使⽤⼀种 叫 DOT 的语⾔来表示图形。
根据相应平台下载:
https://graphviz.org/download/#windows
https://graphviz.org/download/#mac
在 IDEA 中绘图
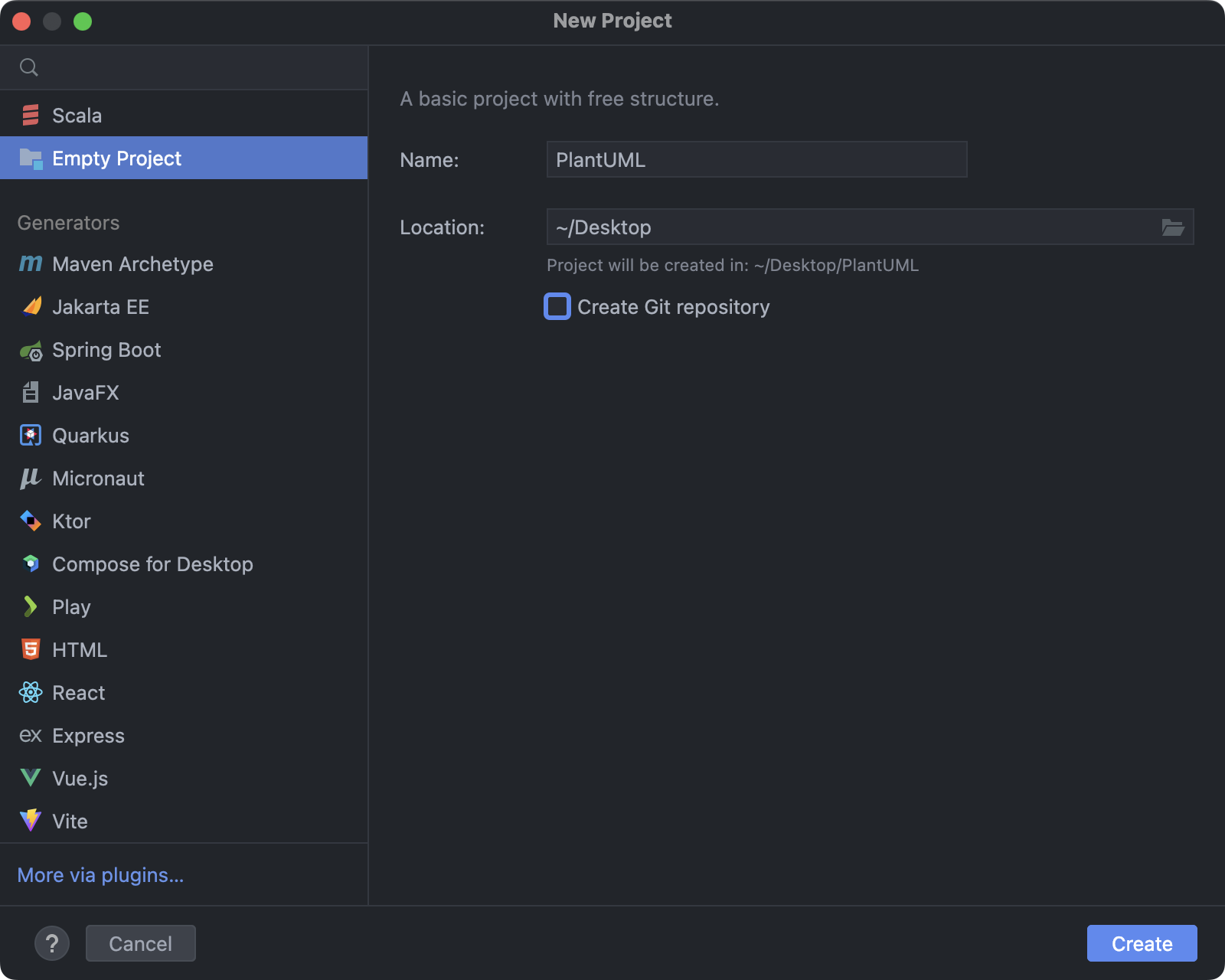
新建⼀个 Empty Project,取名 PlantUML,如下。
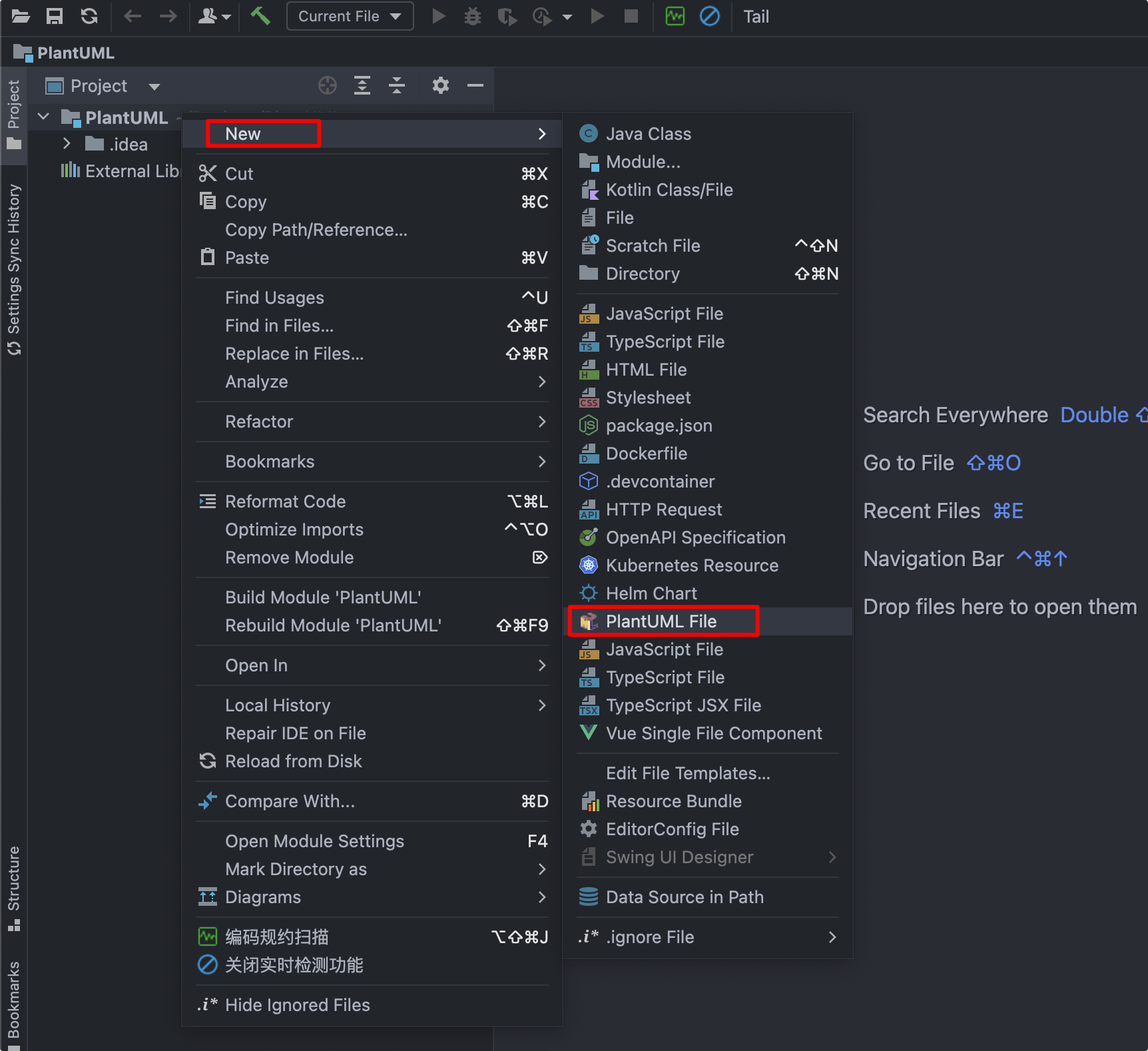
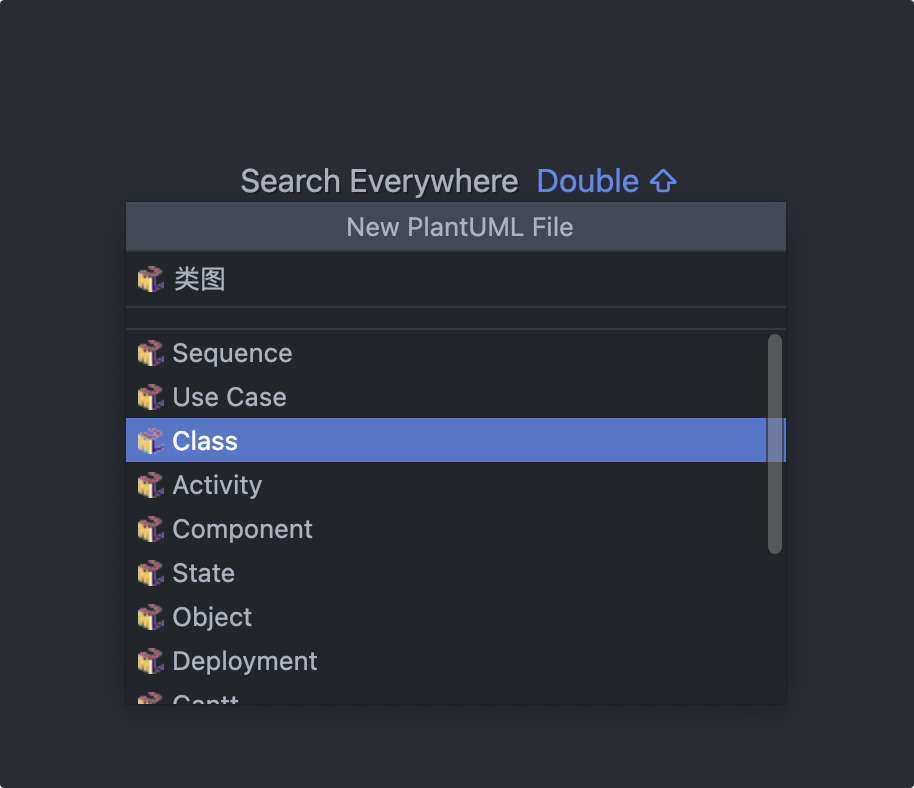
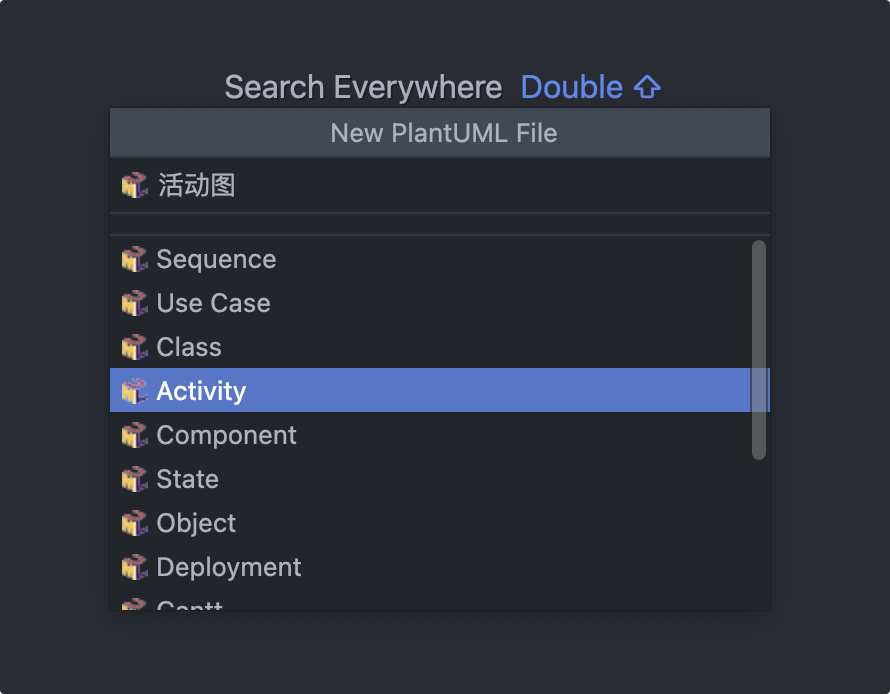
然后新建 PlantUML ⽂件,如下。
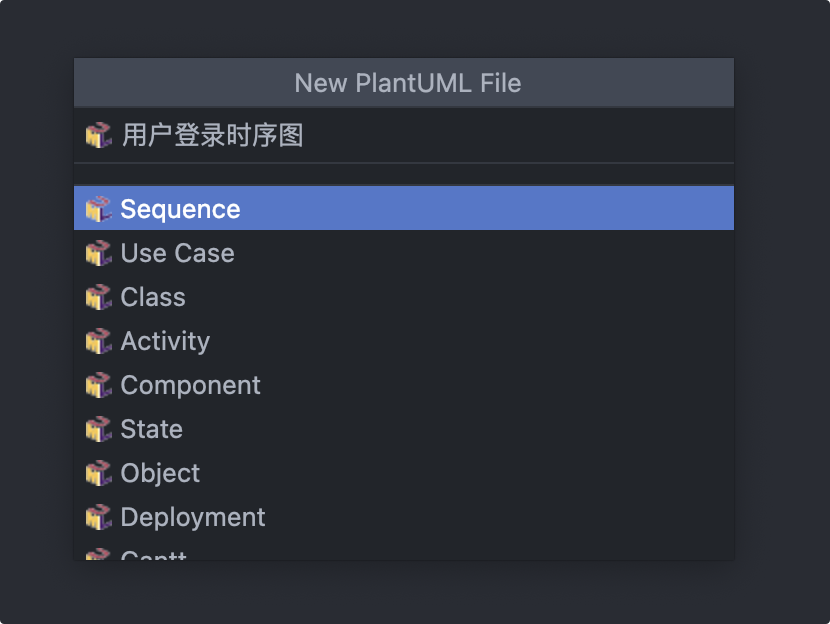
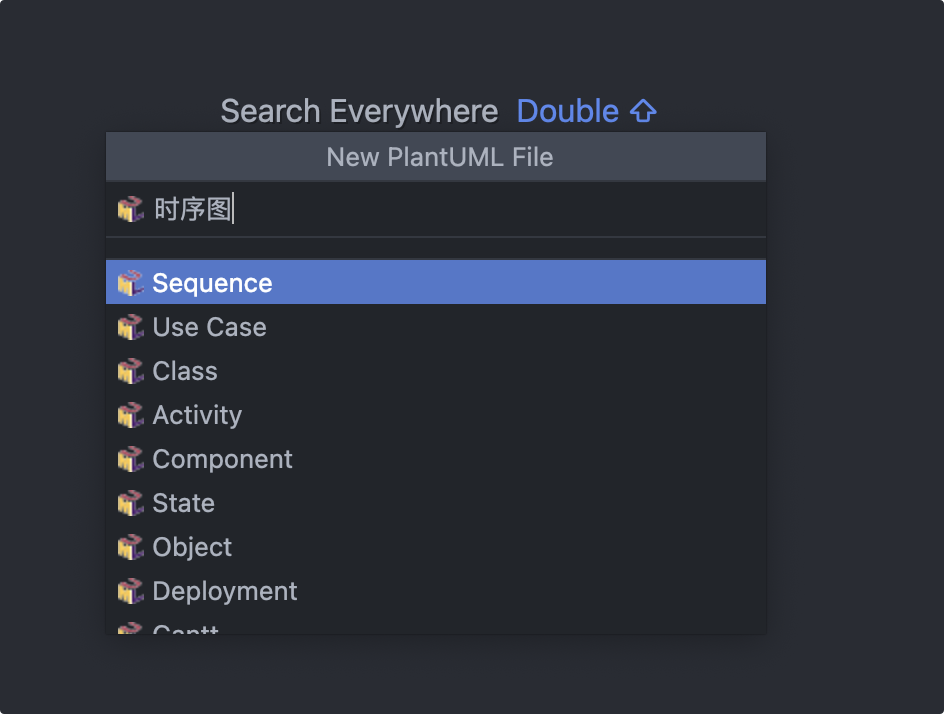
输⼊⽂件名如:用户登录时序图,选择⼀种图形(如时序图 Sequence),然后双击完成创建。
效果如下。
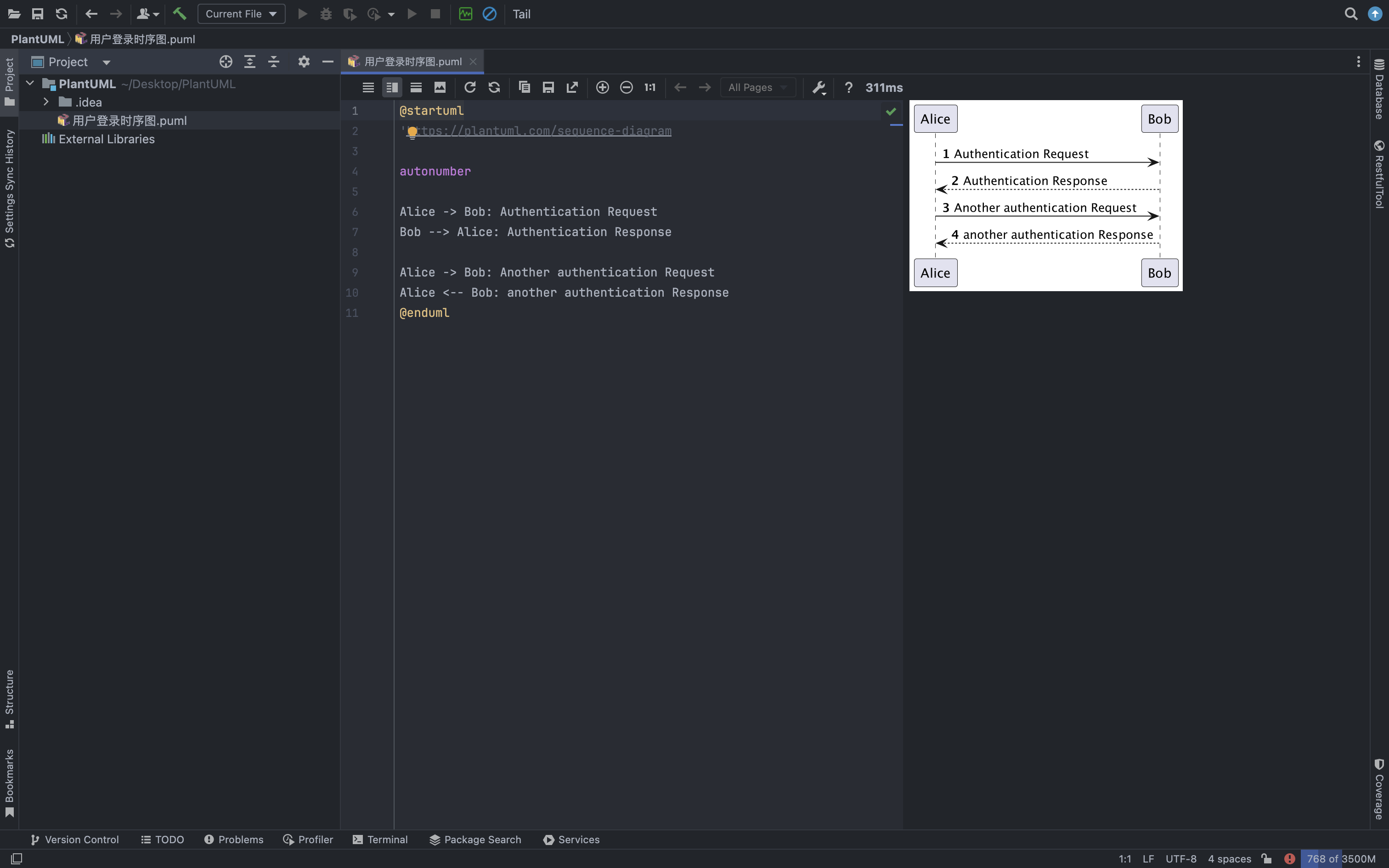
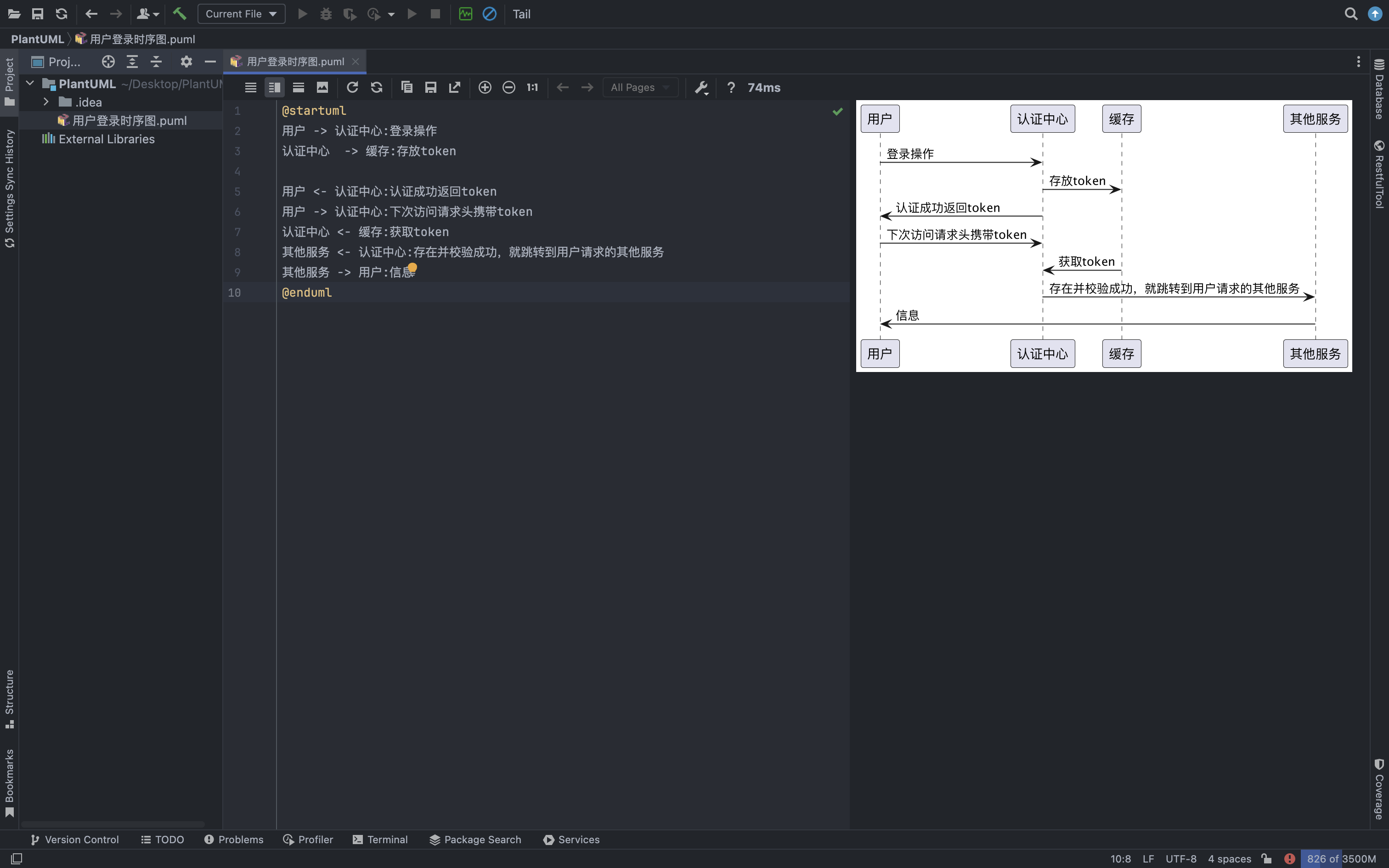
复制之前在线的绘图内容,替换掉默认内容,效果如下。
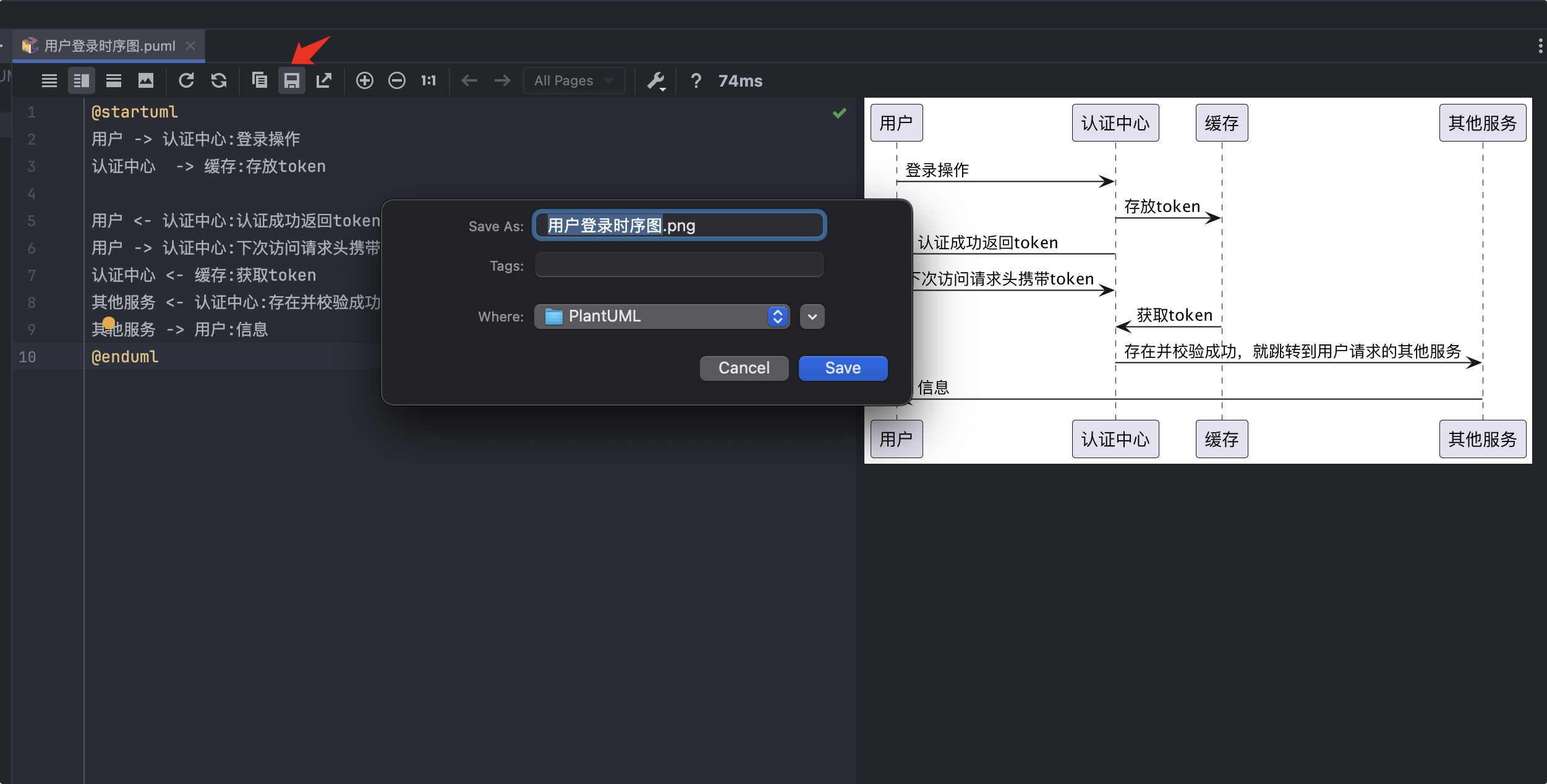
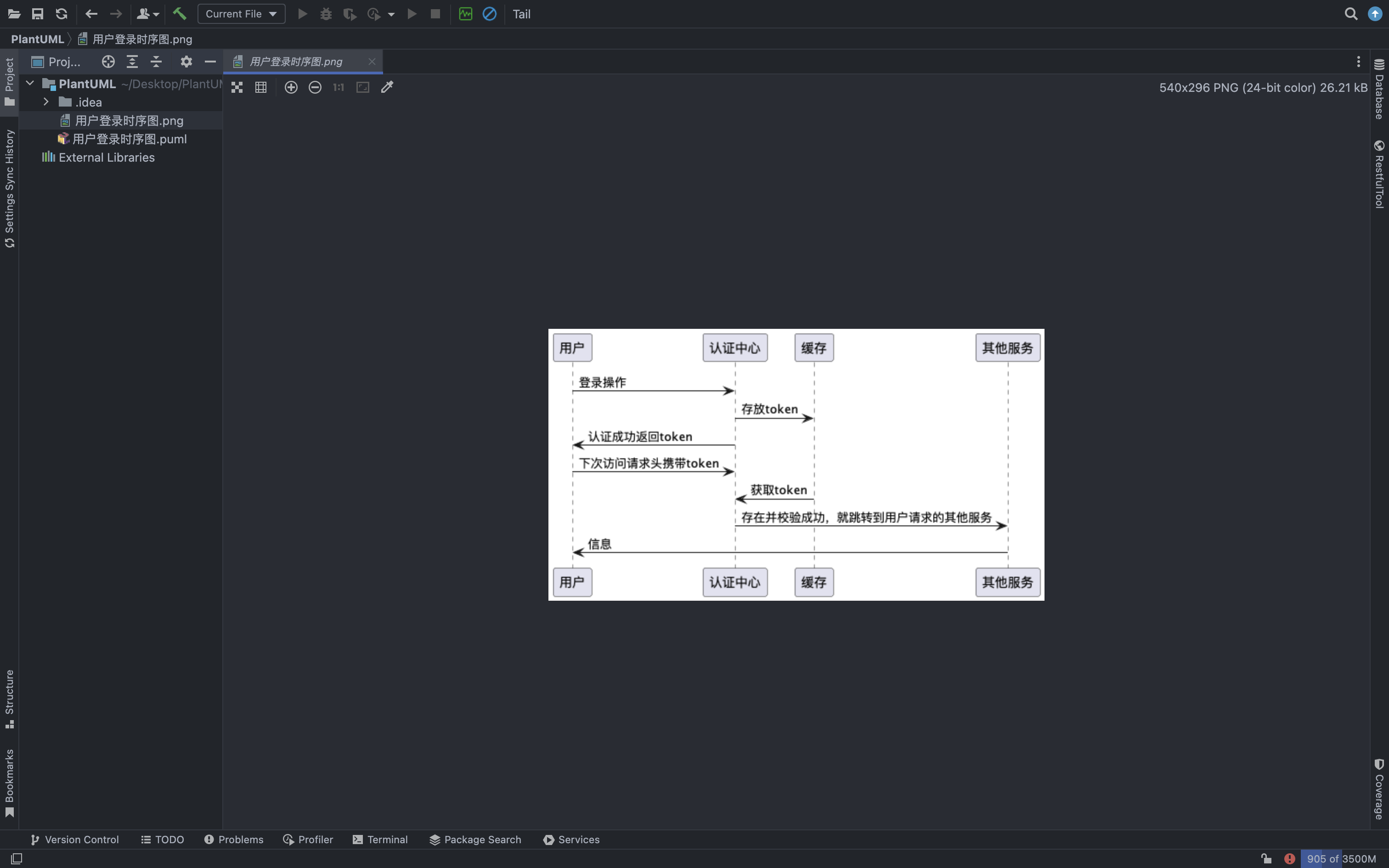
可以⽅便地保存为图⽚。
图片保存到了项目根目录,打开如图所示。
常⻅图形示例
分别创建不同类型的图例,粘贴代码,观察效果。
⽤例图

@startuml
left to right direction
actor User
actor Admin
User --> (查看商品)
User --> (添加商品到购物⻋)
User --> (结算购物⻋)
Admin --> (添加商品)
Admin --> (编辑商品信息)
Admin --> (删除商品)
(查看商品) --> (浏览商品列表)
(查看商品) --> (查看商品详情)
(添加商品到购物⻋) --> (购物⻋)
(结算购物⻋) --> (⽀付)
(结算购物⻋) --> (⽣成订单)
(添加商品) --> (输⼊商品信息)
(添加商品) --> (保存商品信息)
(编辑商品信息) --> (选择商品)
(编辑商品信息) --> (修改商品信息)
(删除商品) --> (选择商品)
(删除商品) --> (确认删除)
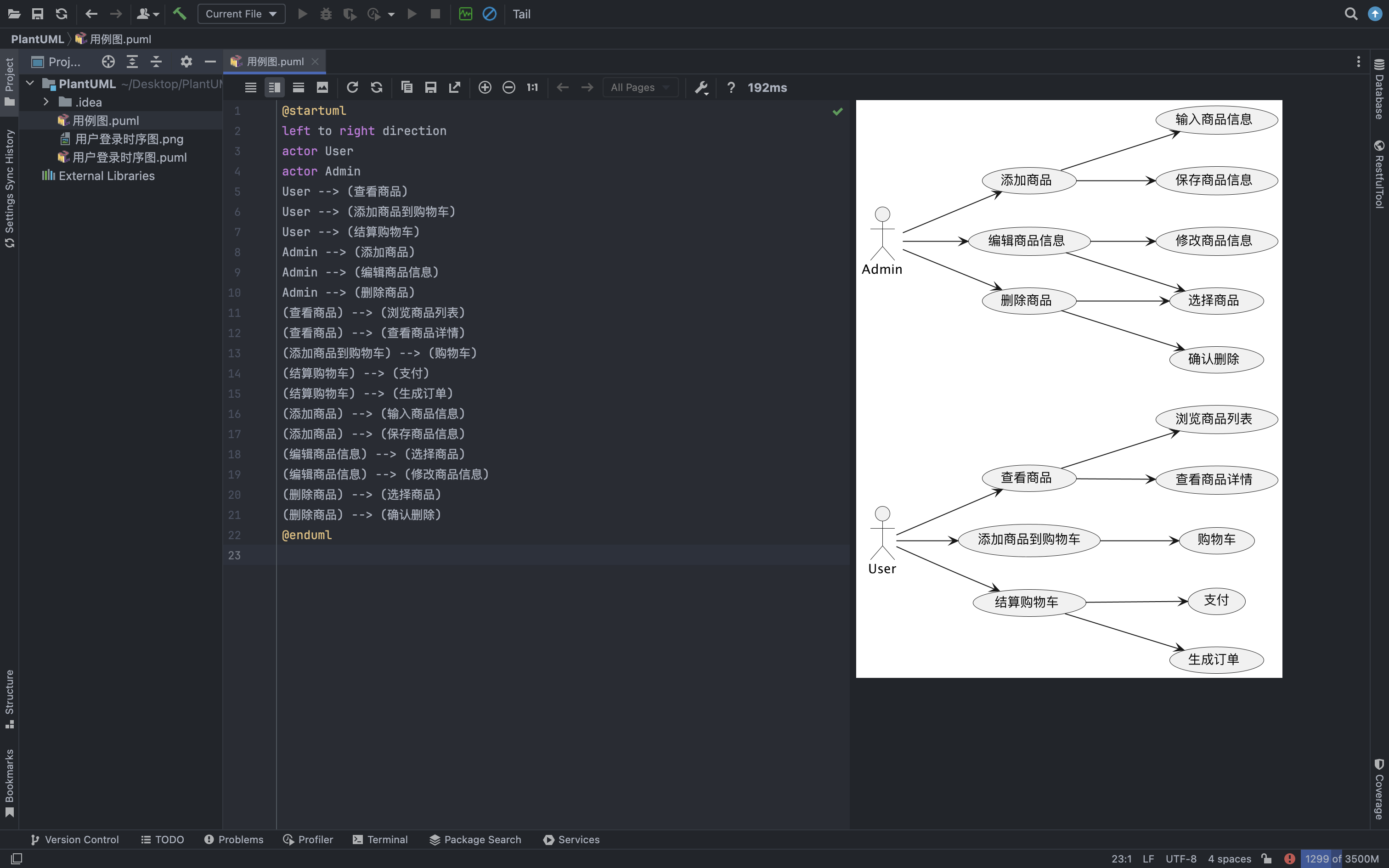
@enduml效果如下。
时序图

@startuml
autonumber
hide footbox
title **访问⻚⾯**
actor "⽤户" as User
participant "浏览器" as Browser
participant "服务端" as Server #orange
activate User
User -[#blue]> Browser: 输⼊ URL
activate Browser
Browser -> Server: 请求服务器
activate Server #orange
Server -> Server: 模板渲染
note right of Server: 记录访问⽇志
Server -> Browser: 返回 HTML
...
Browser -> Server: 请求静态资源 JS/CSS
deactivate Server
|||
Browser -> Browser: 排版 + 渲染
Browser --> User
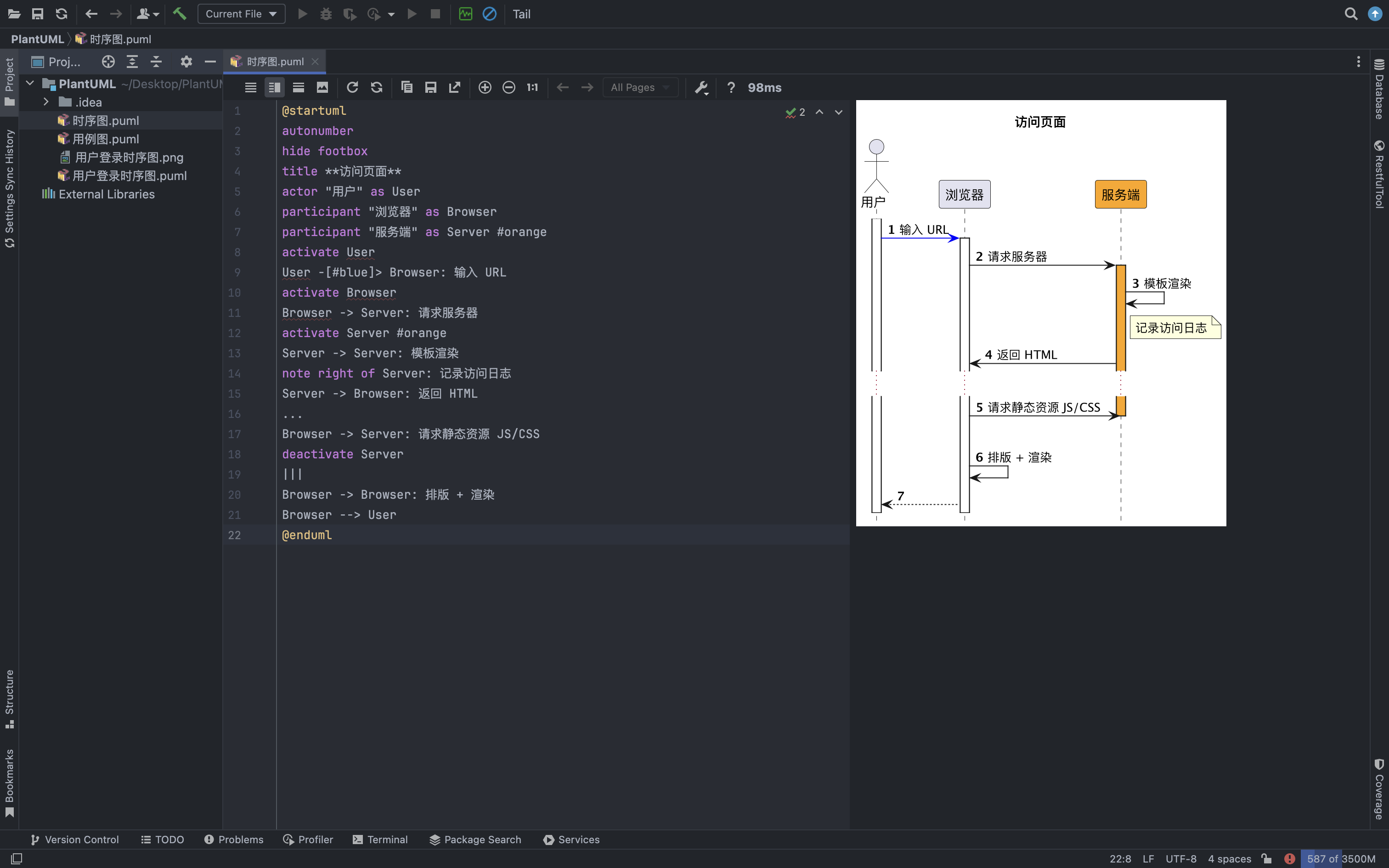
@enduml效果如下。
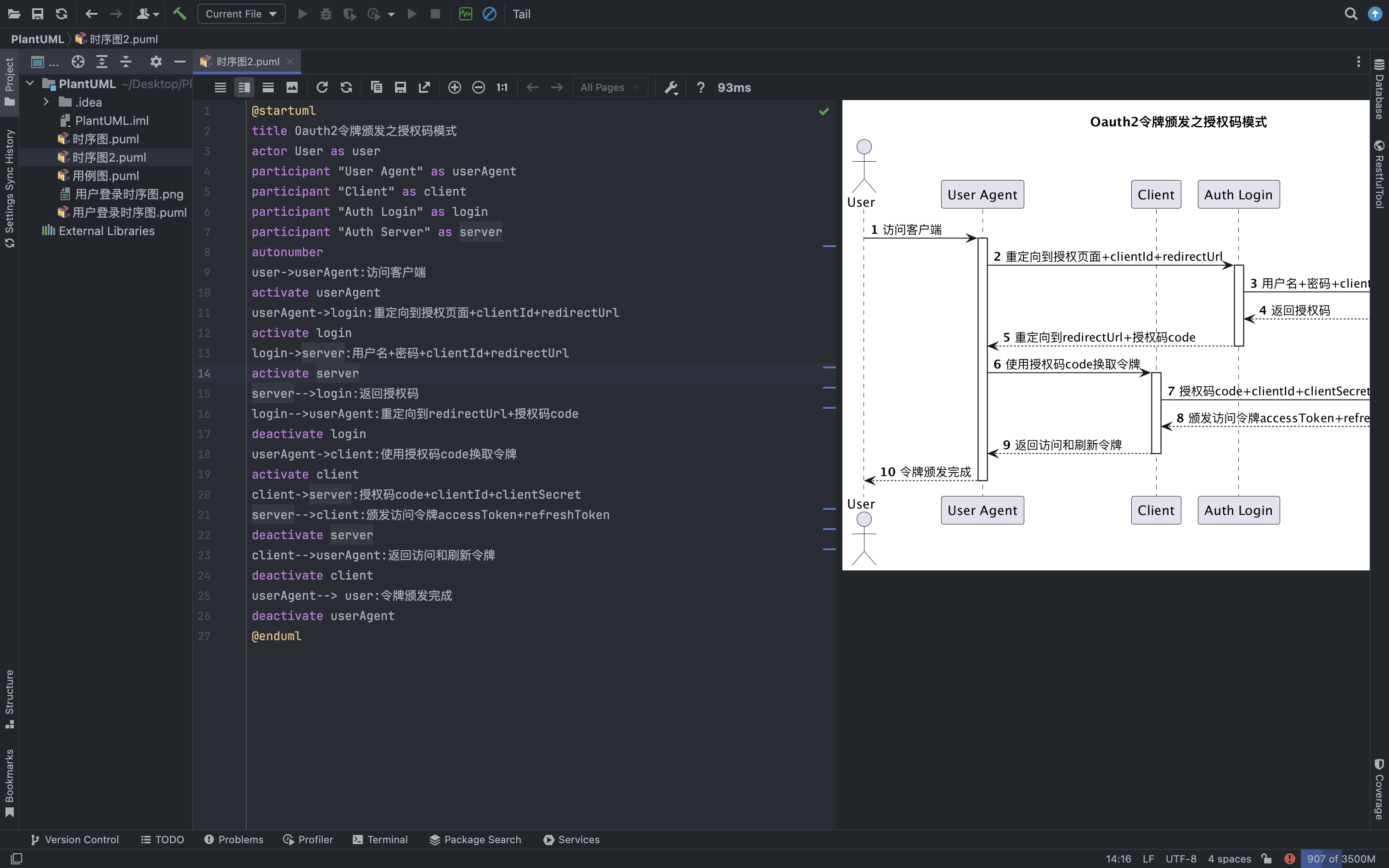
时序图 2
@startuml
title Oauth2令牌颁发之授权码模式
actor User as user
participant "User Agent" as userAgent
participant "Client" as client
participant "Auth Login" as login
participant "Auth Server" as server
autonumber
user->userAgent:访问客户端
activate userAgent
userAgent->login:重定向到授权⻚⾯+clientId+redirectUrl
activate login
login->server:⽤户名+密码+clientId+redirectUrl
activate server
server-->login:返回授权码
login-->userAgent:重定向到redirectUrl+授权码code
deactivate login
userAgent->client:使⽤授权码code换取令牌
activate client
client->server:授权码code+clientId+clientSecret
server-->client:颁发访问令牌accessToken+refreshToken
deactivate server
client-->userAgent:返回访问和刷新令牌
deactivate client
userAgent--> user:令牌颁发完成
deactivate userAgent
@enduml效果如下。
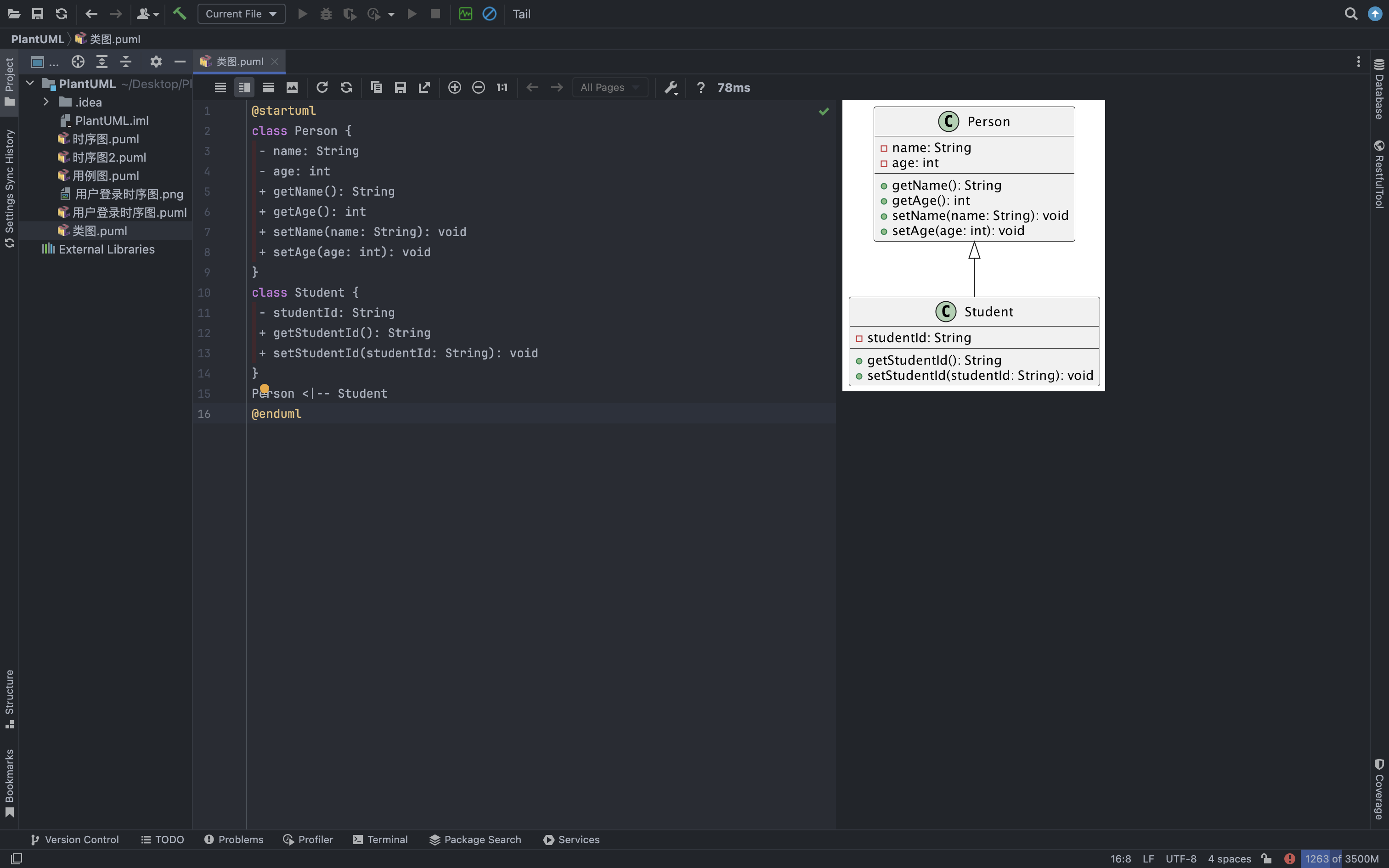
类图

@startuml
class Person {
- name: String
- age: int
+ getName(): String
+ getAge(): int
+ setName(name: String): void
+ setAge(age: int): void
}
class Student {
- studentId: String
+ getStudentId(): String
+ setStudentId(studentId: String): void
}
Person <|-- Student
@enduml效果如下。
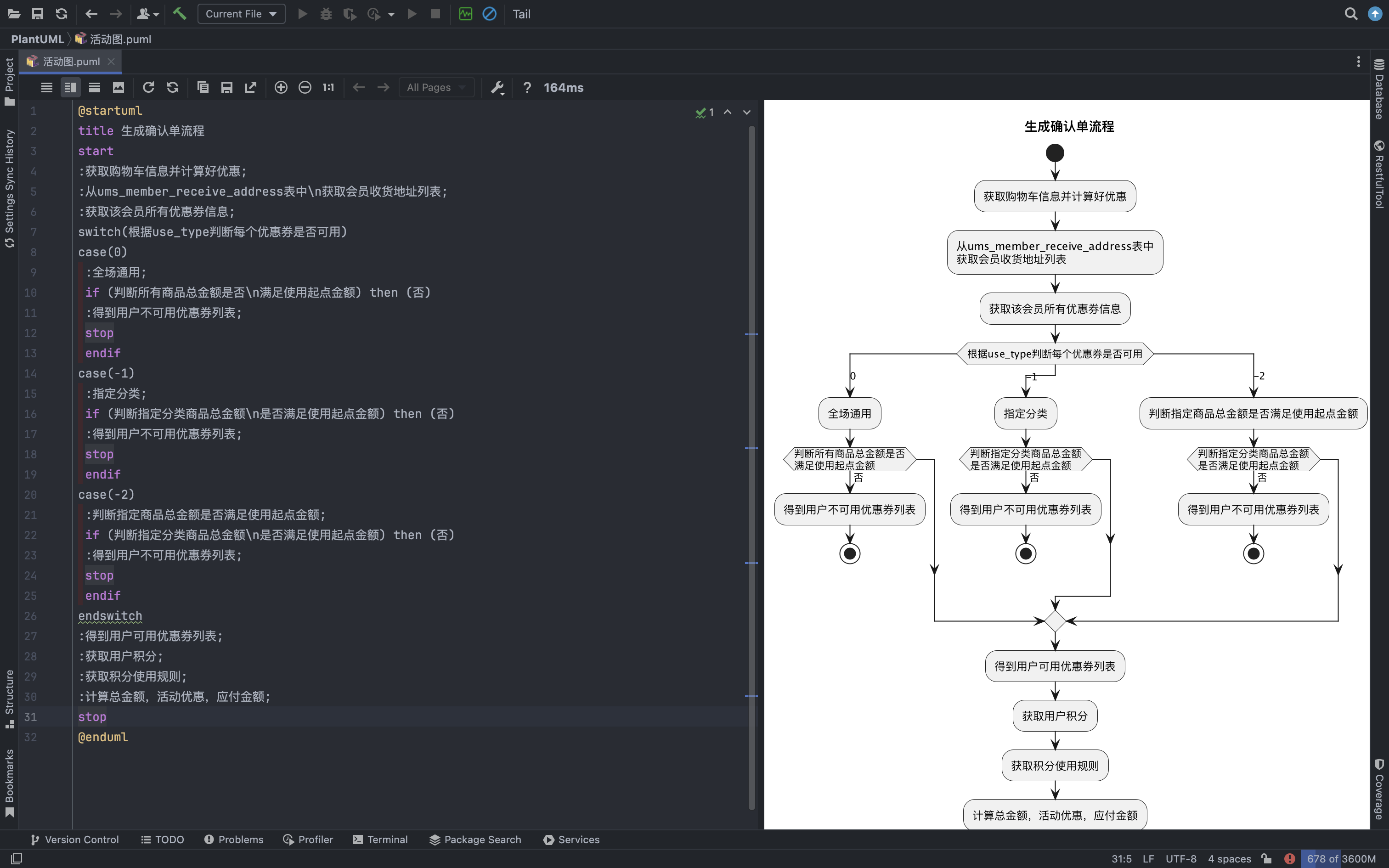
活动图

@startuml
title ⽣成确认单流程
start
:获取购物⻋信息并计算好优惠;
:从ums_member_receive_address表中\n获取会员收货地址列表;
:获取该会员所有优惠券信息;
switch(根据use_type判断每个优惠券是否可⽤)
case(0)
:全场通⽤;
if (判断所有商品总⾦额是否\n满⾜使⽤起点⾦额) then (否)
:得到⽤户不可⽤优惠券列表;
stop
endif
case(-1)
:指定分类;
if (判断指定分类商品总⾦额\n是否满⾜使⽤起点⾦额) then (否)
:得到⽤户不可⽤优惠券列表;
stop
endif
case(-2)
:判断指定商品总⾦额是否满⾜使⽤起点⾦额;
if (判断指定分类商品总⾦额\n是否满⾜使⽤起点⾦额) then (否)
:得到⽤户不可⽤优惠券列表;
stop
endif
endswitch
:得到⽤户可⽤优惠券列表;
:获取⽤户积分;
:获取积分使⽤规则;
:计算总⾦额,活动优惠,应付⾦额;
stop
@enduml效果如下。
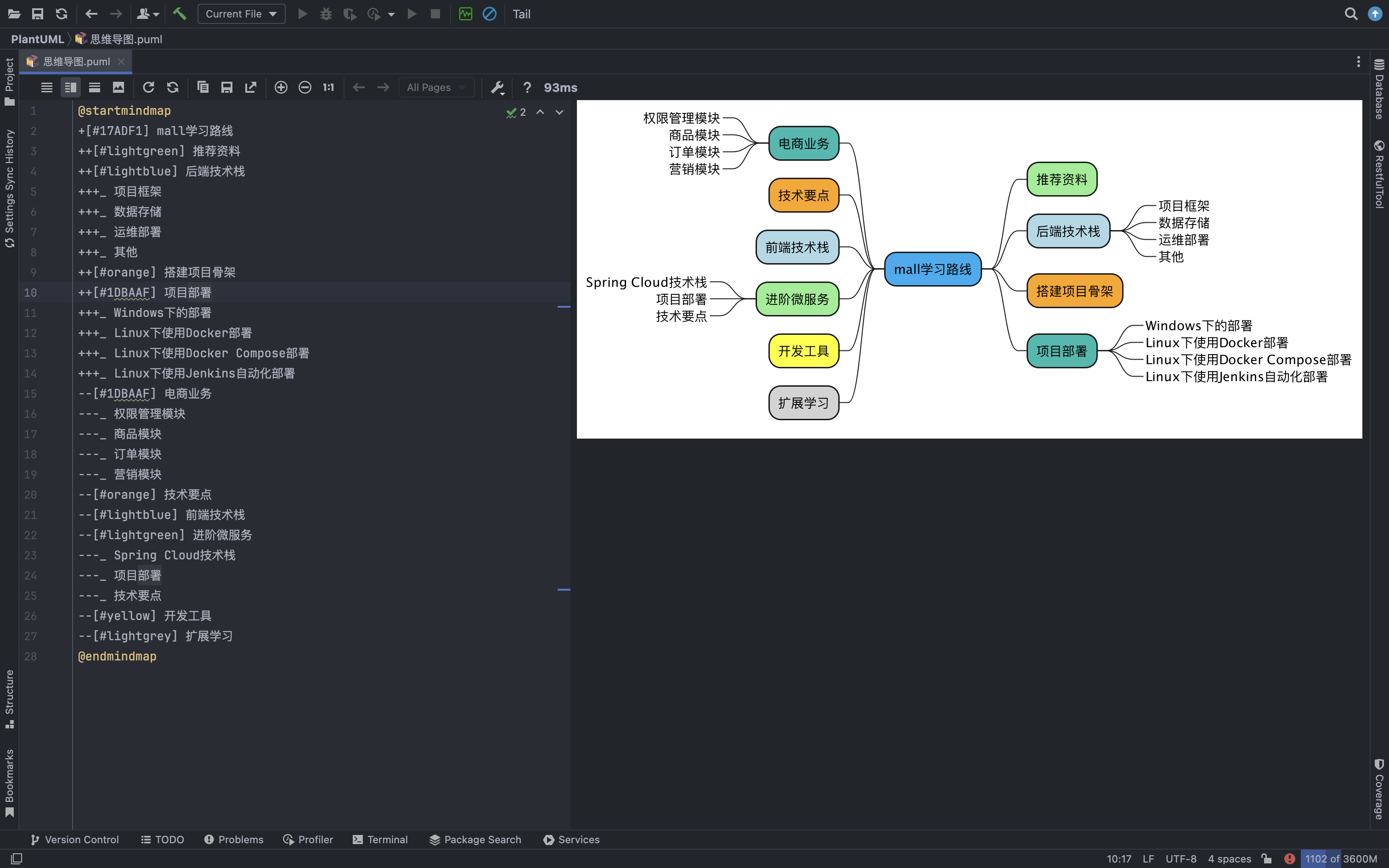
思维导图

@startmindmap
+[#17ADF1] mall学习路线
++[#lightgreen] 推荐资料
++[#lightblue] 后端技术栈
+++_ 项⽬框架
+++_ 数据存储
+++_ 运维部署
+++_ 其他
++[#orange] 搭建项⽬⻣架
++[#1DBAAF] 项⽬部署
+++_ Windows下的部署
+++_ Linux下使⽤Docker部署
+++_ Linux下使⽤Docker Compose部署
+++_ Linux下使⽤Jenkins⾃动化部署
--[#1DBAAF] 电商业务
---_ 权限管理模块
---_ 商品模块
---_ 订单模块
---_ 营销模块
--[#orange] 技术要点
--[#lightblue] 前端技术栈
--[#lightgreen] 进阶微服务
---_ Spring Cloud技术栈
---_ 项⽬部署
---_ 技术要点
--[#yellow] 开发⼯具
--[#lightgrey] 扩展学习
@endmindmap效果如下。
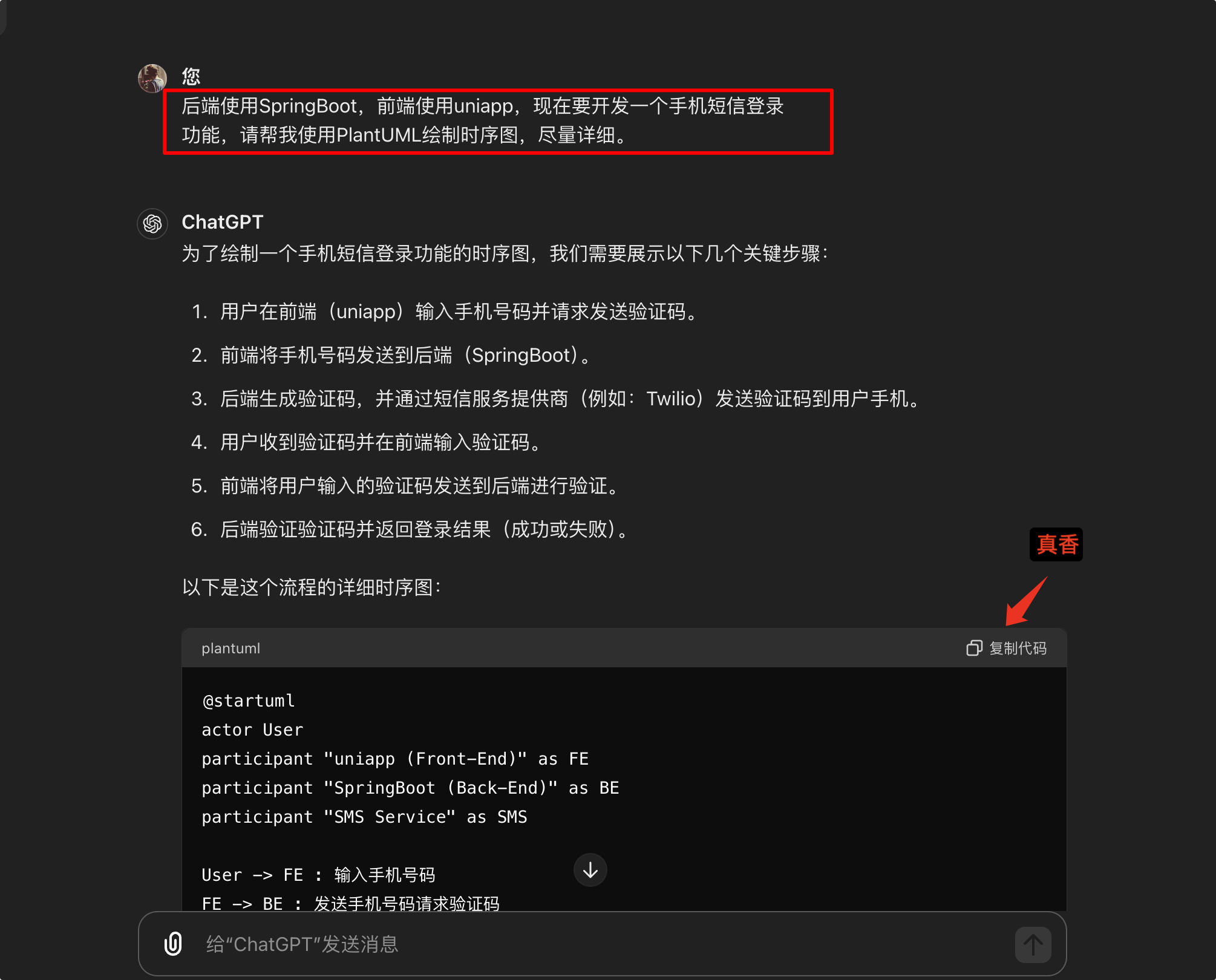
结合 ChatGPT 使⽤
尽量描述清楚,问完 CV ,稍加修改即可。
yyds!
更换主题
这就完了吗?作为一个颜值控,怎么能没有各种花里(bu) 胡哨(shi)的主题呢?
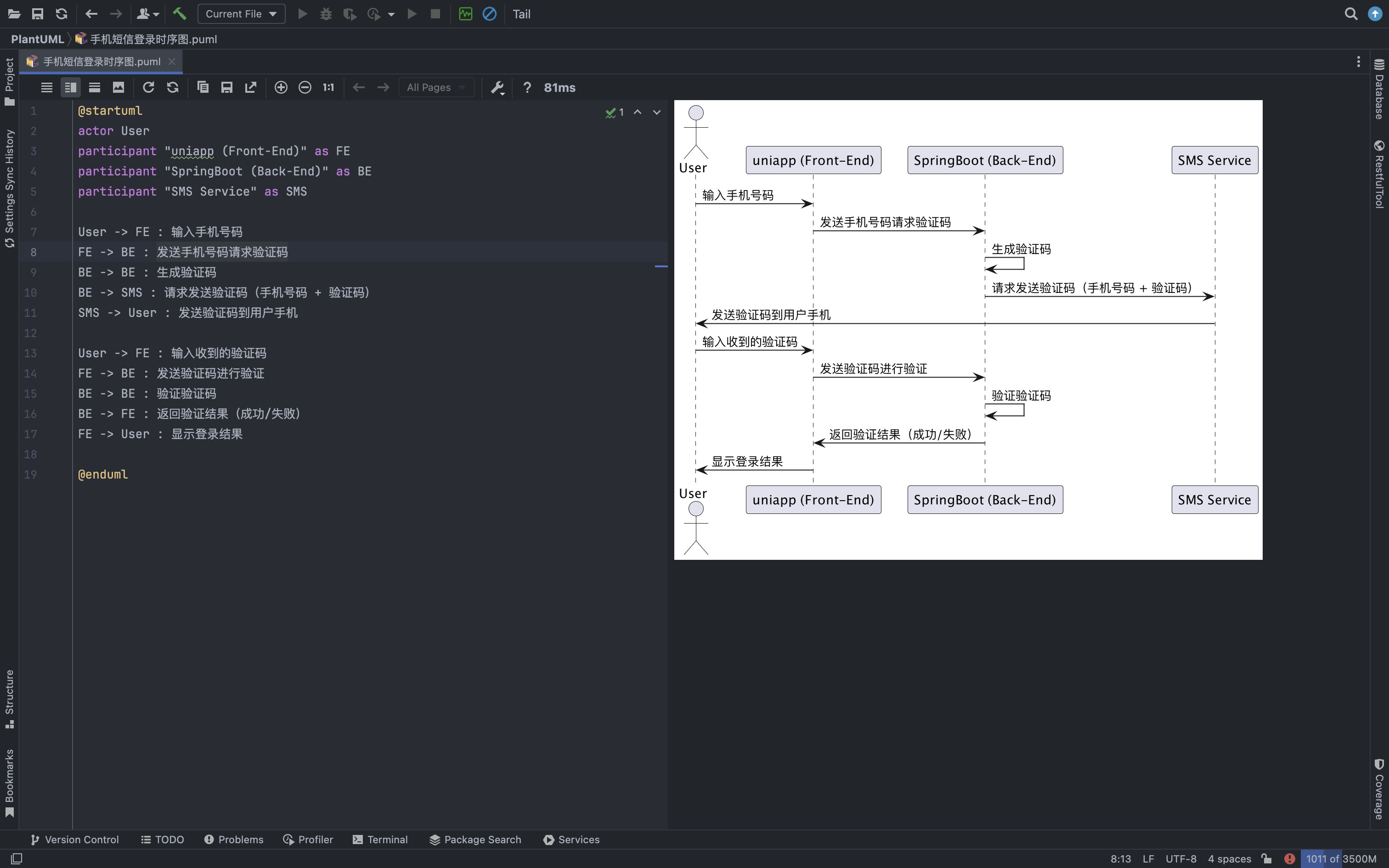
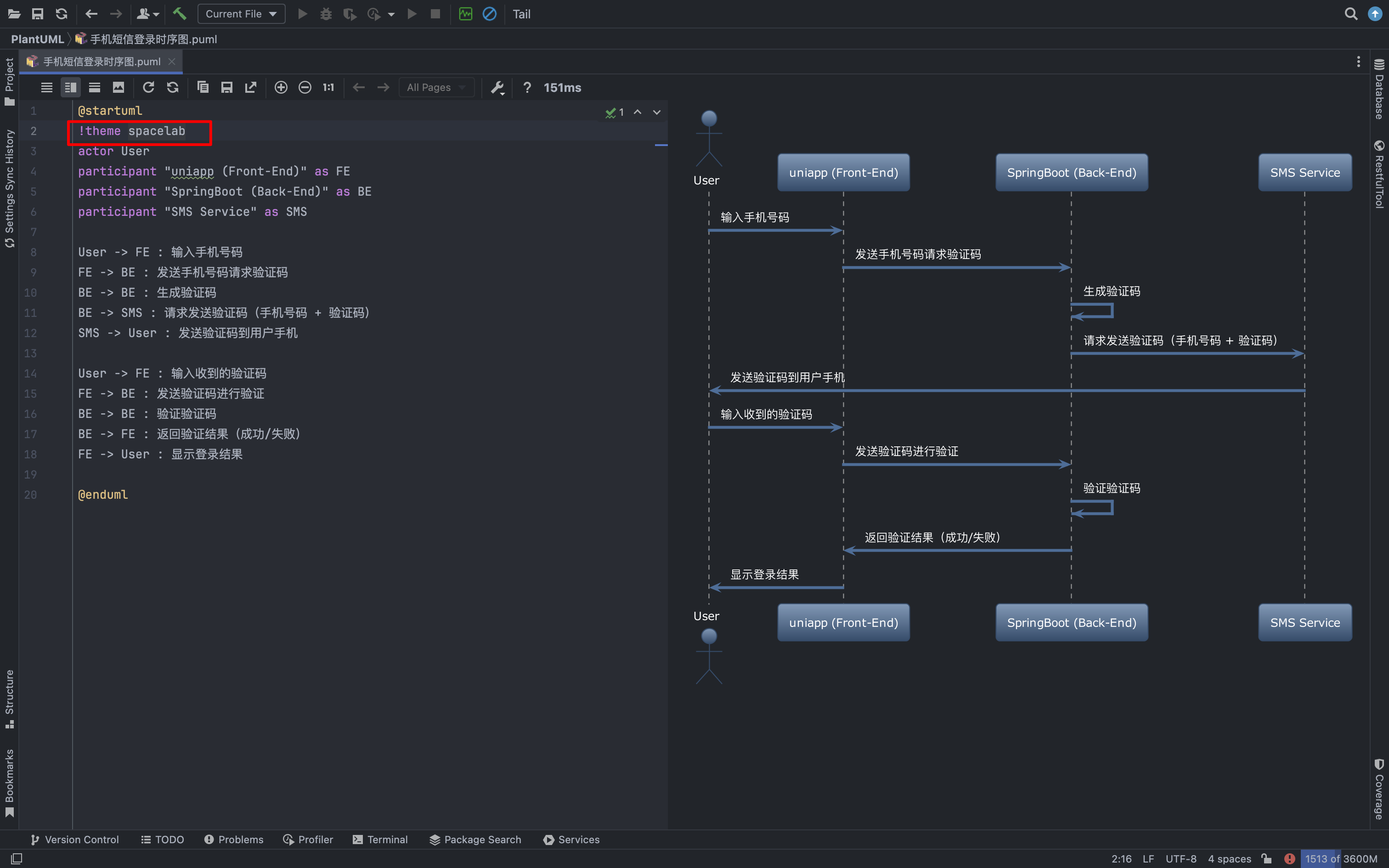
这很简单,有手就行。如图,添加主题引⽤即可,一秒变炫酷。
官⽅主题⼀览:
https://the-lum.github.io/puml-themes-gallery/
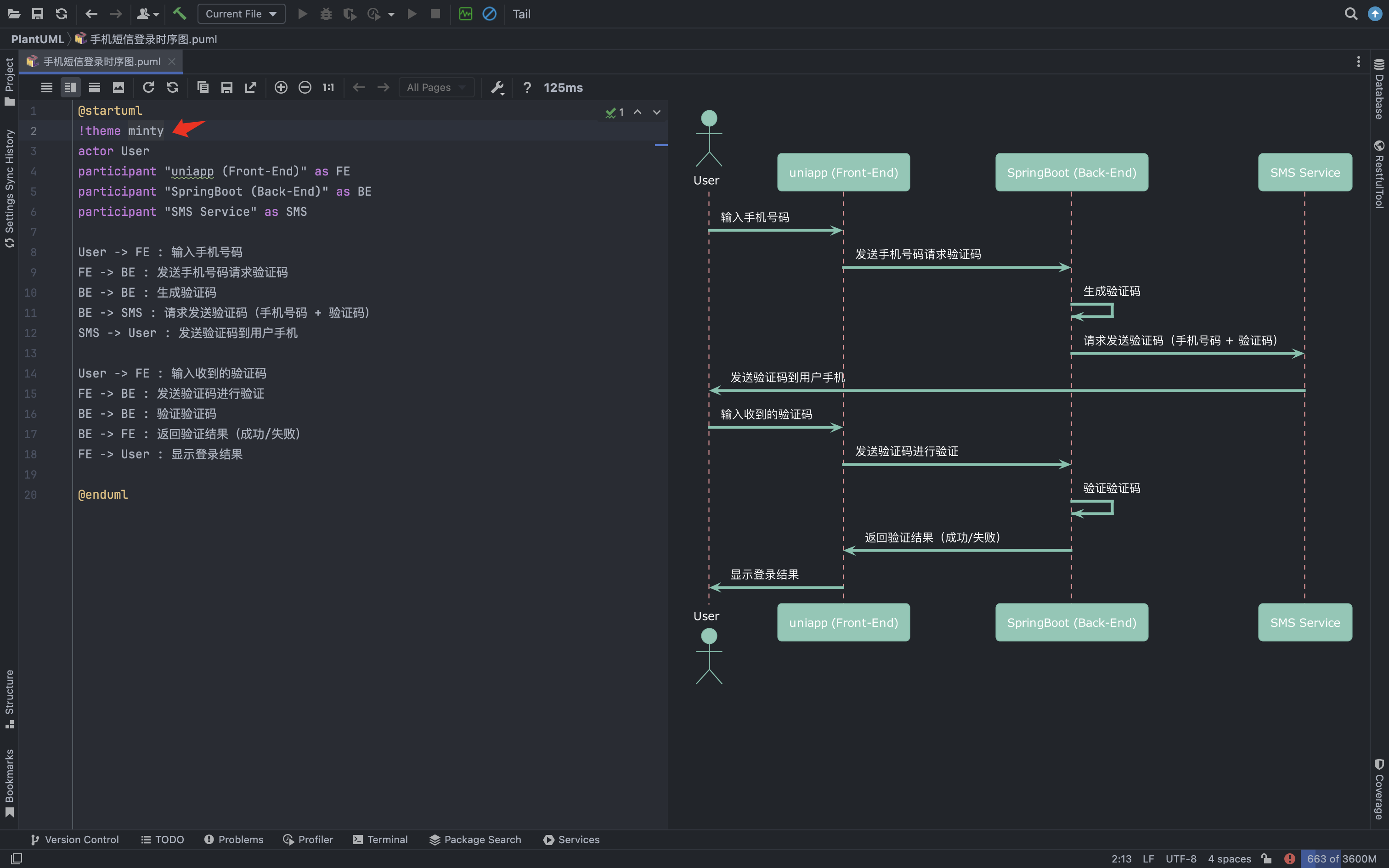
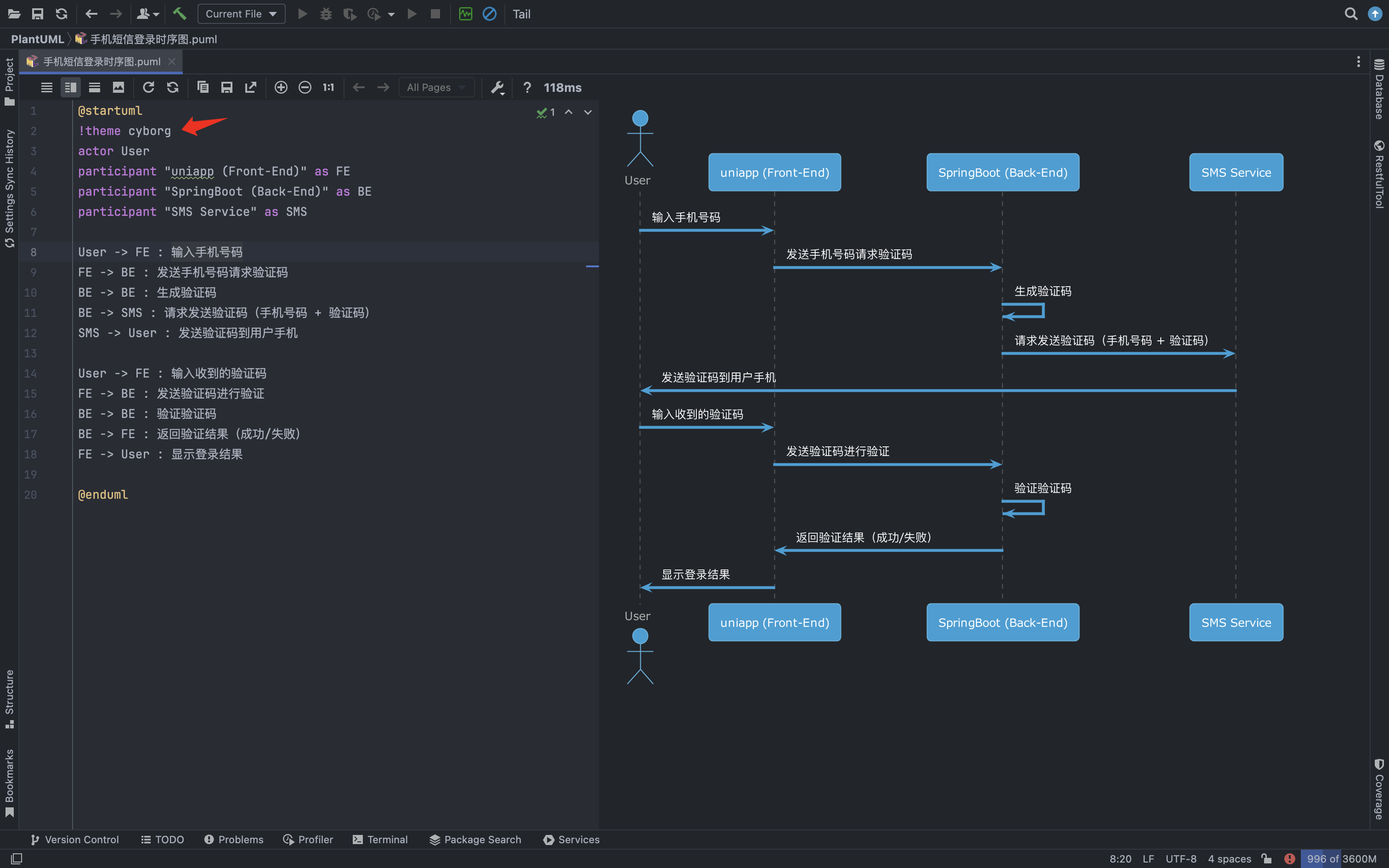
换个不停

好了,到这里,你的想法是?